Du 16 Janvier au 24 Février 2017
Animations Flash et animations en CSS3 !
En CSS3, Je découvre toutes sortes d’animations tel que le flip3D:
mais l’essentiel de mon travail d’animation aura été durant mon stage avec le site ccomceline.fr
Au niveau de l’animation Flash, je découvre les différents outils du logiciel. Je créé donc un petit train en mouvement (roues qui tournent, train qui avance et sursaute…) et apprends à l’ intégrer en .SWF à l’aide de la balise « object ».
semaine 51 à … (du 4 Septembre 2016 au 12 janvier 2017)
On change d’année et les semaines commencent devenir nombreuses donc je cesse de compter. Au final, j’aurais 1 an de formation et 6 mois de stage.
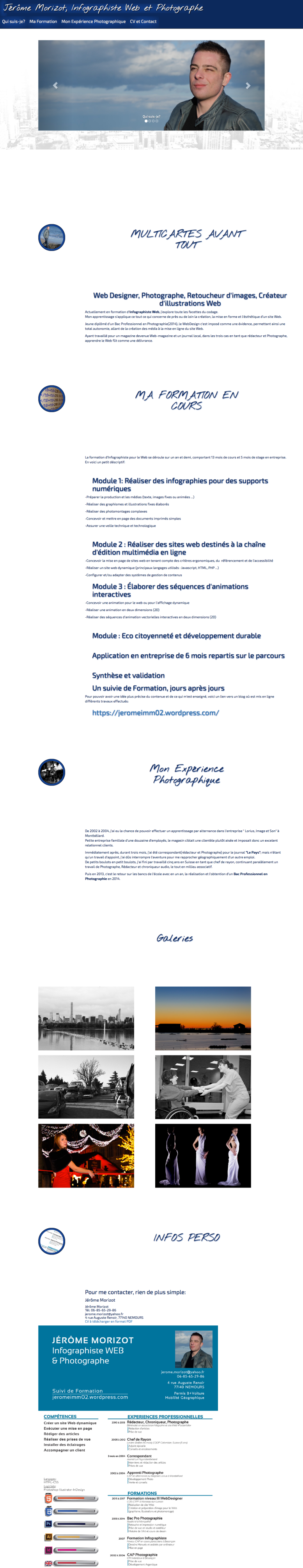
Je suis en stage à Besançon et élabore un site pour une graphiste indépendante. Je trie et retouche des centaines d’images.
Le but est de présenter et mettre en valeur son activité professionnelle. Via Bootstrap, je lui ai donc créé un site web:
ccomceline.fr
semaine 49-50 (du 22 Aout au 2 Septembre)
semaine 48 (du 16 au 19 Aout)
Cette semaine, je découvre le fonctionnement de Javascript. Le but n’est pas de faire de moi un développeur, mais de comprendre suffisamment son fonctionnement pour pouvoir modifier ou intervenir sur un script le cas échéant.
Le principes de fonctionnement et quelques « événements » sont aborder;
C’est ainsi que je découvre les variables « var », les « id » ainsi que « getElementById », les « alert », « prompt », les boucles « while », « if », « else if », « do », « onchange », « onkeyup », « onmouseover », « isNaN »,………Bref j’ai découvert « Javascript ».
semaine 44 à 47 (du 14 Juillet au 14 Aout)
Le centre ferme pendant 1 mois donc c’est les vacances. Pendant 1 mois, j’en profite pour réaliser quelques photos à Paris au cimetière du Père Lachaise, ainsi que dans l’Est de la France (portrait de l’enfant d’une amie).
semaine 43-44 (du 4 Juillet au 13 Juillet)
Cette semaine, mon blog WordPress va enfin pouvoir devenir un site à part entière via OVH et une importation:
L’heure est aussi au révisions avant un long mois de vacances.
Un peu tout ce qui à pu être aborder précédemment concernant le codage est passé en revue.
semaine 41-42 (du 20 Juin au 1er Juillet)
Durant ces deux semaines je vais explorer SASS.
Dans un premier temps, il faut maitriser un minimum le terminal.
De nombreuses manipulations sont effectuées pour passer d’un dossier à un autre. Apprendre le fonctionnement du terminal a une finalité principale: taper la fameuse commande qui me permettra de convertir les fichiés SASS en CSS automatiquement.
Une fois le teminal ouvert à même le dossier concerné, la commande est donc: sass –watch scss:css
Par la suite, je met en forme, selon des consignes précise une page web en responsive design, via SASS:
semaine 40 (du 13 Juin au 17 Juin)
semaine 35 à 39 (du 9 Mai au 10 Juin)
Durant ce mois, nous aborderons le PHP.
Des brides de php avaient été entrevues pour pouvoir modifier les templates à notre guise, mais cette fois ci nous allons un peu plus loin.
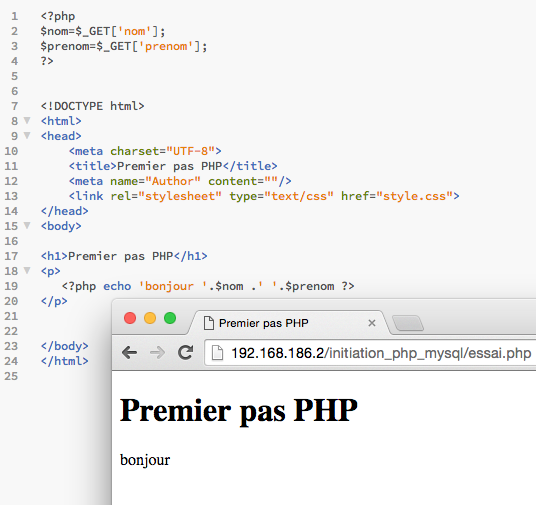
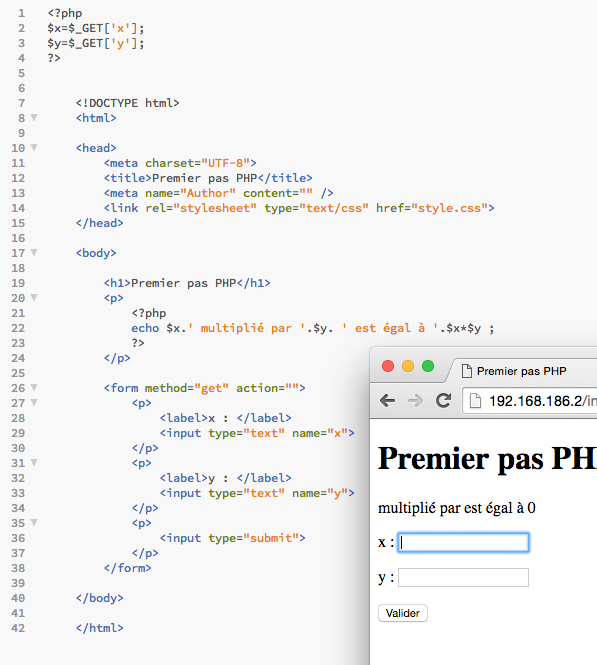
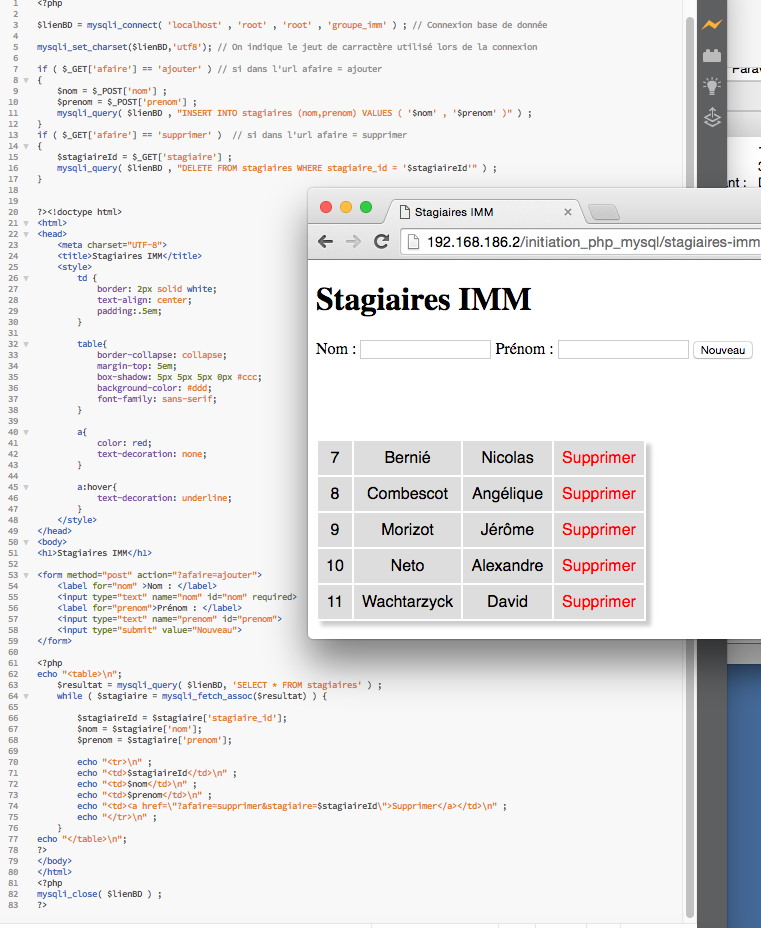
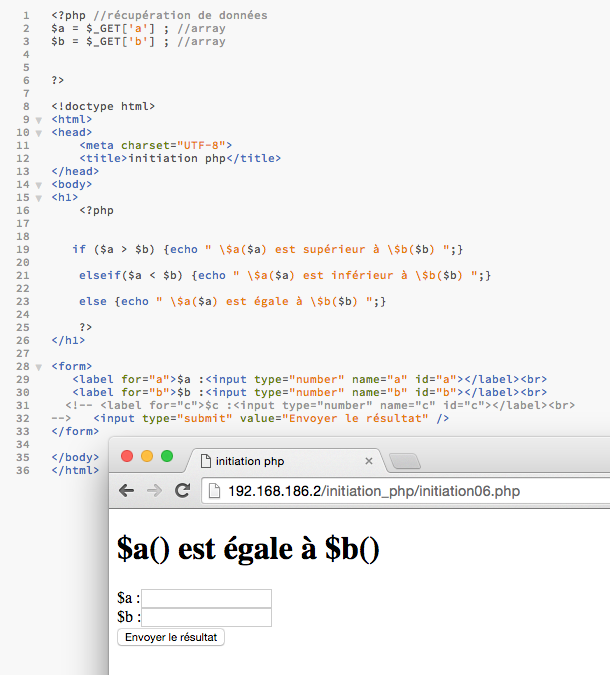
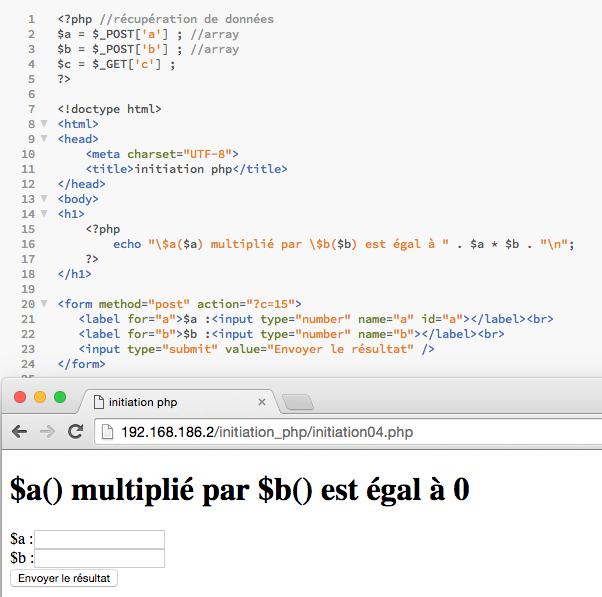
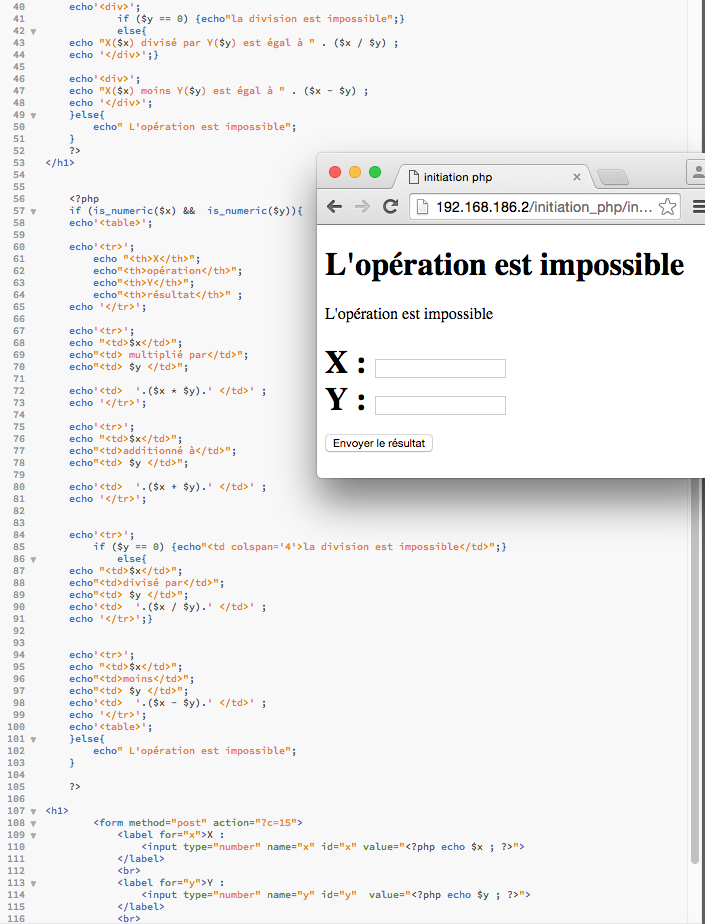
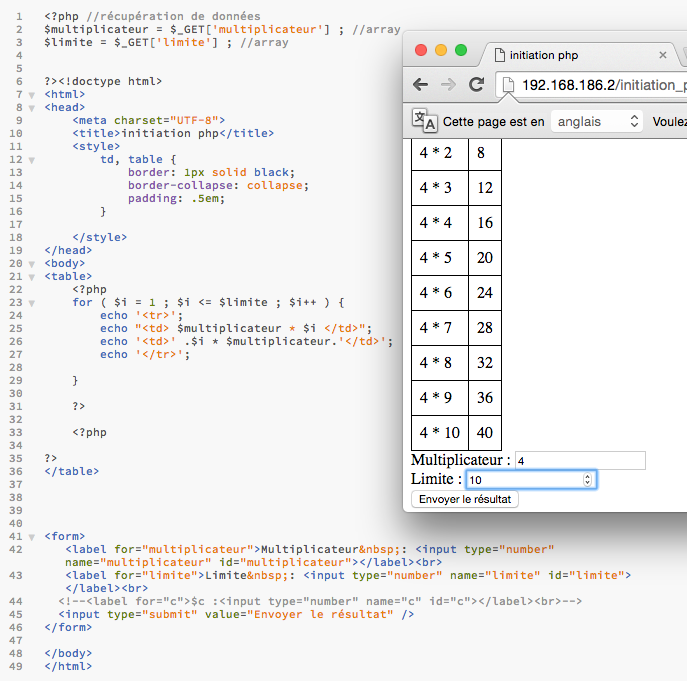
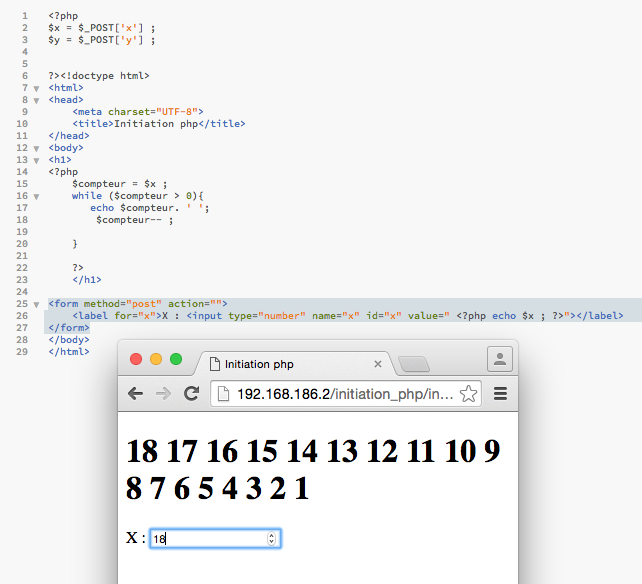
Une dizaine de petits exercices me sont proposé pour découvrir les bases du php. C’est aussi l’occasion de découvrir le fonctionnement d’un formulaire. En voici quelques exemples:
semaine 34 (du 2 Mai au 6 Mai)
semaine 33 (du 25 Avril au 29 Avril)
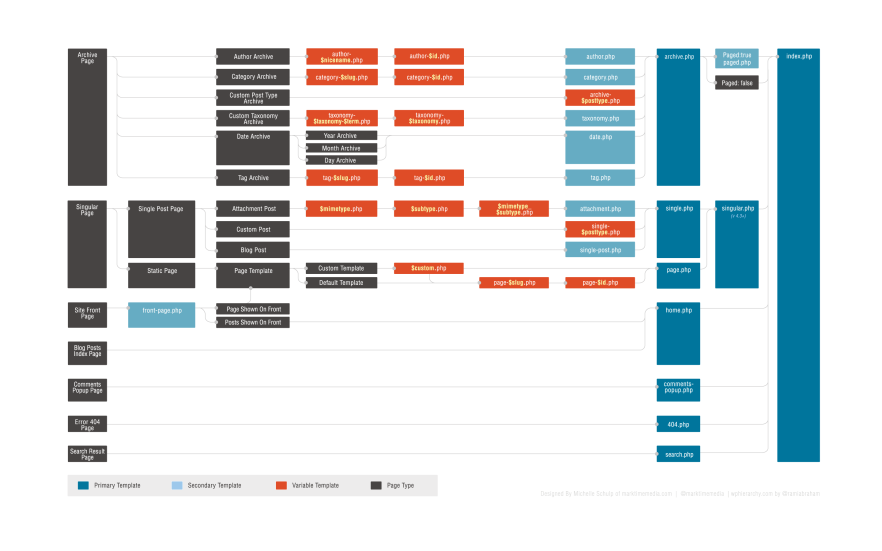
Cette semaine, j’aborde les Templates WordPress
Dans un premier temps, différents thèmes de base sont à disposition.
Je choisis donc ‘twentysixteen’, le thème le plus récent qui me permettra de l’adapter et de le modifier à ma guise.
Connaitre la hiérarchie établie des Templates me permet de modifié mon thème en y ajoutant par exemple un plugin.
Pour ceci, j’utilise le tableau ci-dessous et je duplique mon thème ‘twentysixteen’ pour créer un thème enfant. (mon thème parent doit rester intact).
semaine 32 (du 18 au 23 Avril)
Cette semaine à été consacré à la recherche de stage.
J’en ai donc profité pour ouvrir un nouveau Blog et ainsi commencer à mettre en ligne des photos personnelles:
semaine 28 à 31 (du 21 Mars au 15 Avril)
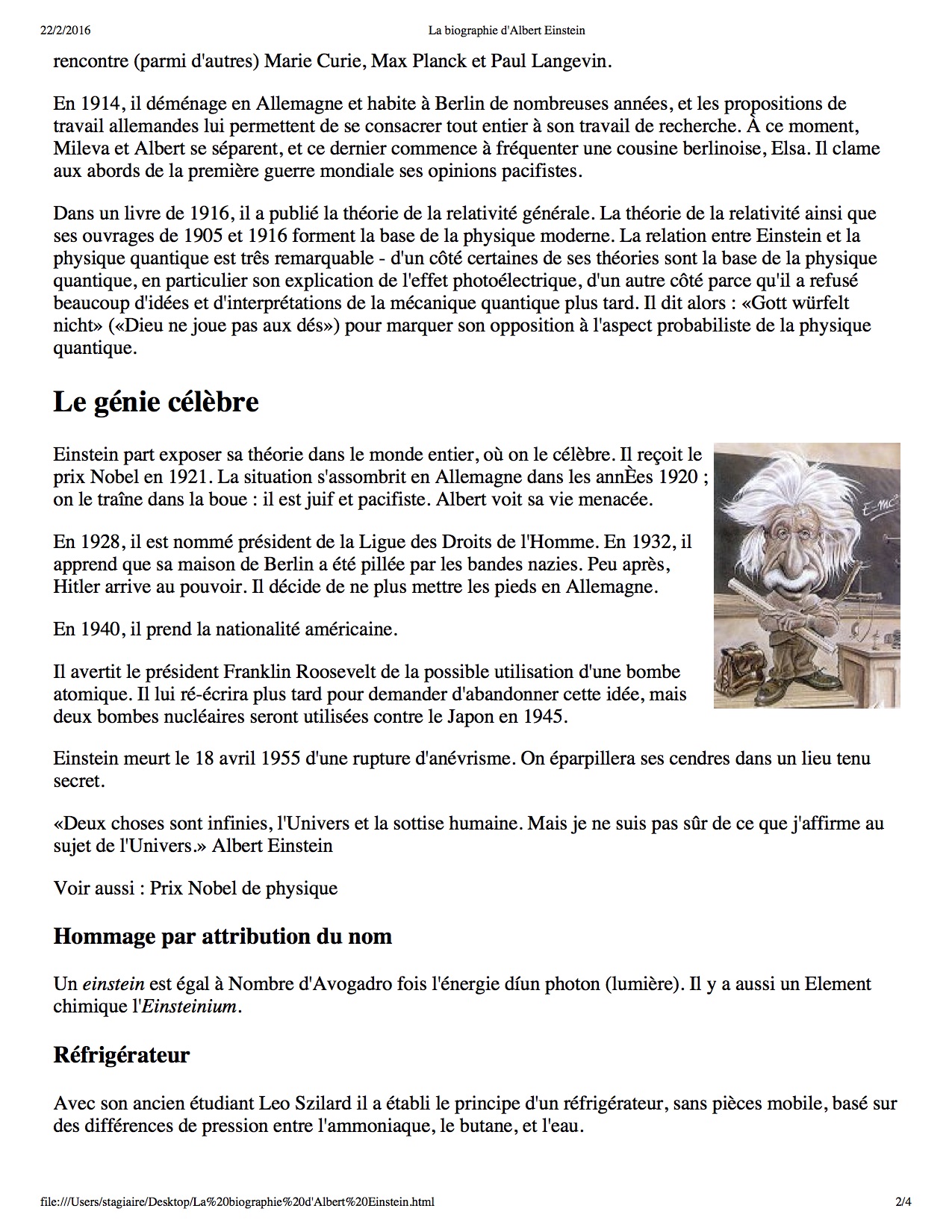
Le dossier Einstein est une grosse partie de notre apprentissage HTML-CSS, par le biais de deux mise en page;
Cet exercice sera long et laborieux car chaque étape sera disséqué, effectué et corrigé; le tous sera entrecoupé de cours et de petit exercices basique pour mettre en application ces nouveaux acquis.
L’essentiel des différents cas de figure que je pourrais rencontrer dans le HTML et CSS va ainsi m’être enseigné.
Si le positionnenement à l’aide du « float » et les différentes positions (absolute, relative et fixed) ont déjà été évoquées, cet exercice me permet d’approfondir et de réviser mes acquis.
Pour la première mise en page, ces connaissances sont nécessaire et suffisantes
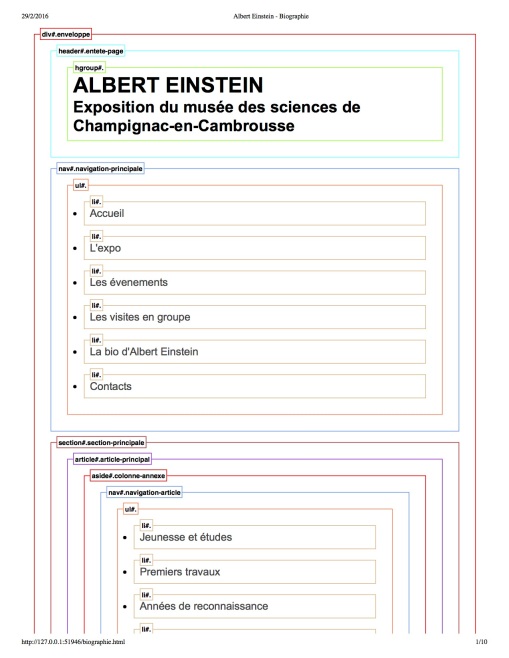
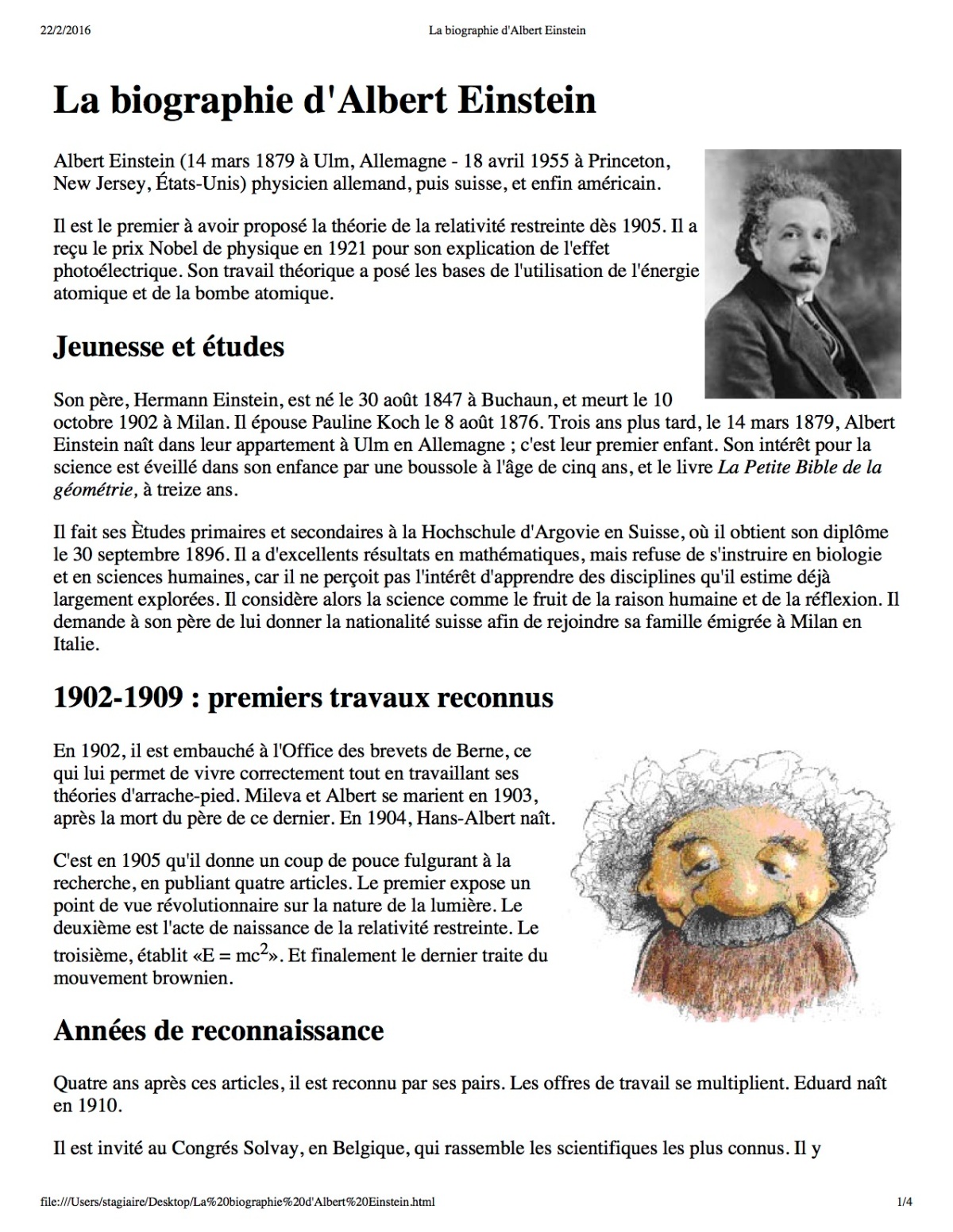
J’ai donc à ma disposition un texte, des images, et une image papier du résultat à obtenir.
L’image va ainsi être créé pas à pas avec de multiples consignes.
Dans un premier temps, la mise en page est assez basic car seul le fichier HTML est créé.
C’est ainsi qu’il faut sectionner convenablement le fichier à l’aide de balises « body », « section », « img », « caption », « figcaption », « div »,…. tout en y incorporant des listes à puces, des « id », des « class », des « ancres »,…. et un tableau.
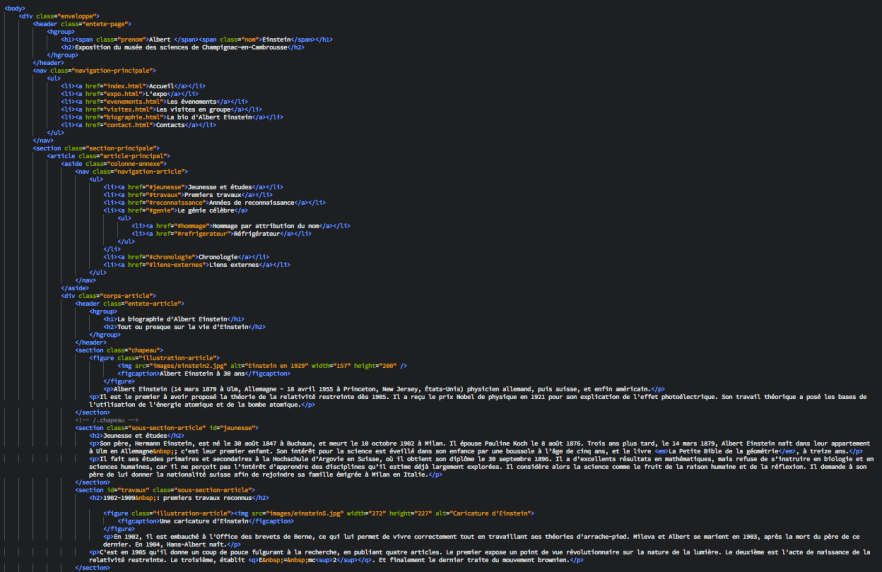
Voici quelques lignes du code HTML structuré et finalisé:
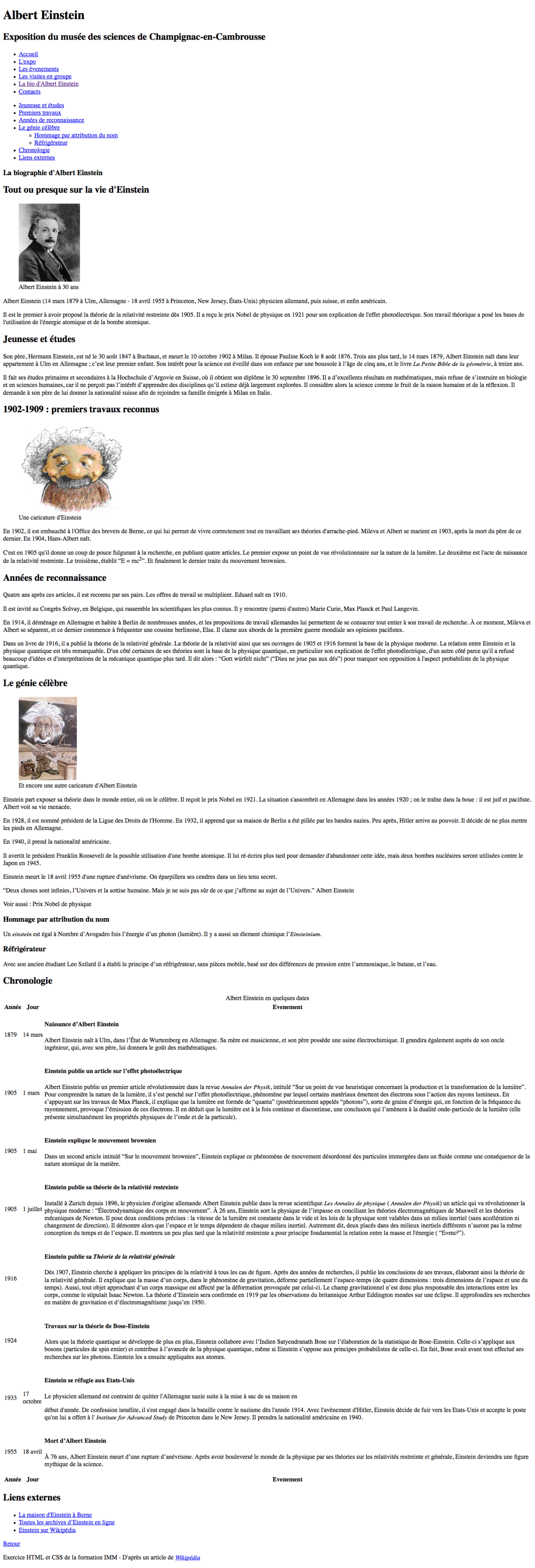
Ainsi que la page exempte de tout CSS:
Puis, j’entame la mise en page à l’aide du CSS:
-les différents liens doivent changer d’état au survole (couleur de texte, couleur de fond, suppression du soulignement)
-le menu de navigation dans la colonne de gauche doit être en position fixe, et la barre noir la plus épaisse devient rouge au survole des liens
-l’image dans la bannière et le fond, sont des images incorporées via le CSS
-le bouton « retour » redirige en haut de la page, et les titres du menu de navigation redirigent à chaqu’un des titres identique de la page
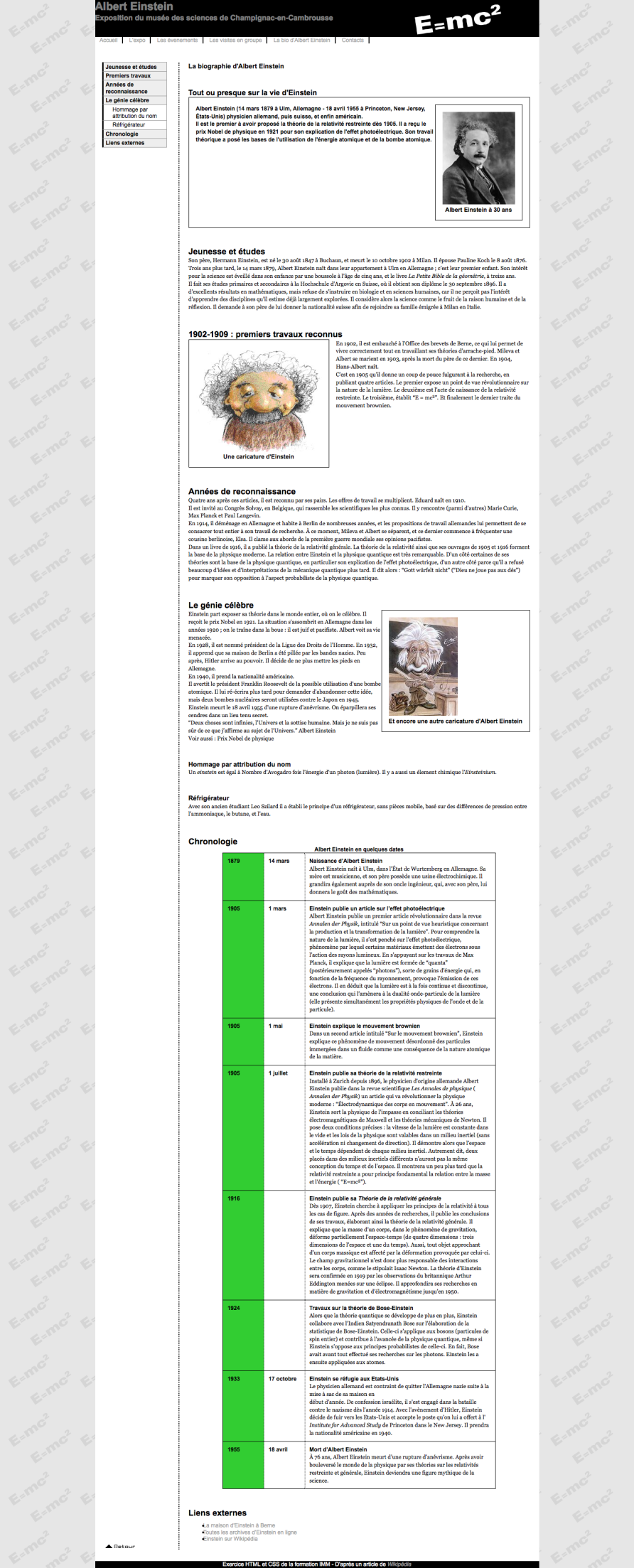
Le reste est visible sur le document papier.
C’est ainsi que je réalise cette page en additionnant un code CSS:
La deuxième mise en page va par la suite être créé.
Les nouveautés sont:
-la création d’un dégradé en fond
-la création de lettrine en début de certains paragraphe
-un menu se déroulant au survole, avec une flèche qui change de sens
-un tableau et des figcaption se déroulant au survole
-une gestion de la vitesse de déroulement en incorporant du « javascript » générer automatiquement
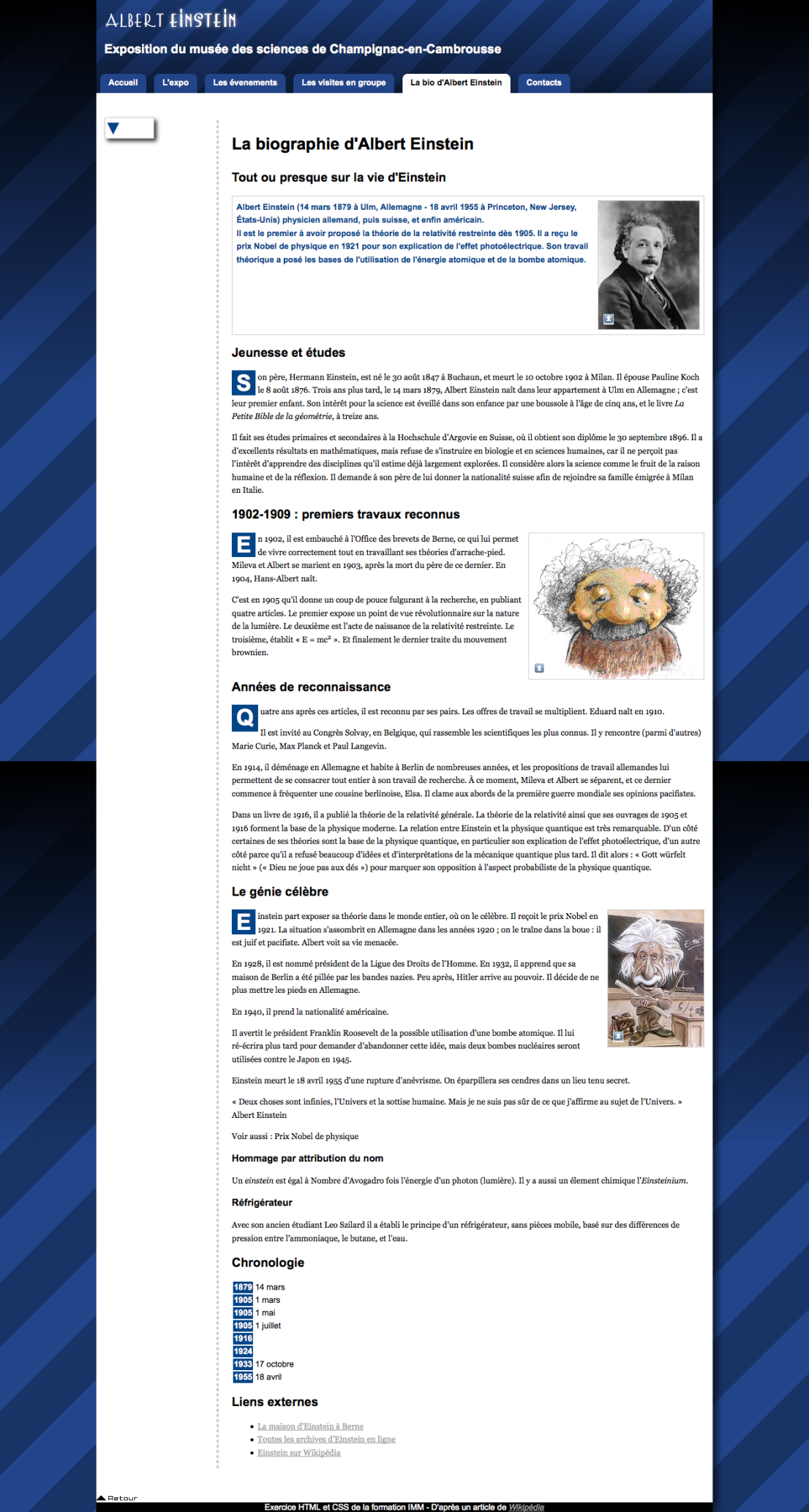
Le reste est visible sur le document papier.
Les pseudo-éléments prennent alors tout leurs sens; j’utilise aussi la propriété « clearfix », très utile pour englober des éléments flottant.
De multiples astuces me sont enseignés tel que l’utilisation des bordures d’un rectangle pour créer des flèches, les générateur de codes pour dégradés, l’importance de laisser un titre h1 pour le référencement même si il est en « display:none » ou « color:transparent »….
Bref j’obtiens ceci à l’aide du résultat final:
semaine 27 (du 14 Mars au 18 Mars)
Cette nouvelle semaine sera déstiné à une nouvelle mise en page.
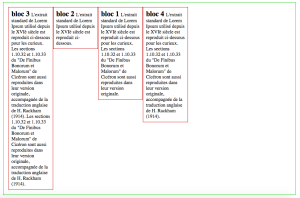
Je dois reproduire deux mise en pages à l’aide de documents papiers, en utilisant deux fichiers CSS pour un seul fichier HTML. Seul le texte est fournis, mais le reste est à créer de de A à Z.
Les liens du sommaire sont actifs, grâce à des ancres dans le HTML:
semaine 26 (du 7 Mars au 11 Mars)
Cette semaine, l’accent est mis sur la mise en page en CSS. J’approfondis donc l’utilisation des position relative, absolu et fixe:
Ainsi que l’association de différents « overflow »:
Je réalise ainsi par la suite une mise en page très simple pour mettre un peu plus en application le positionnement:
semaine 25 (du 29 Février au 4 Mars)
semaine 24 (du 22 Février au 26 Février)
Cette semaine, j’approfondis l’utilisation de listes, ainsi que l’utilisation de la numérotation automatique:

Grace à ce code, j’obtiens ainsi ces 2 pages:
En milieu de semaine, j’utilise les adresses relatives (précédemment, je ne connaissais que les adresses absolues).
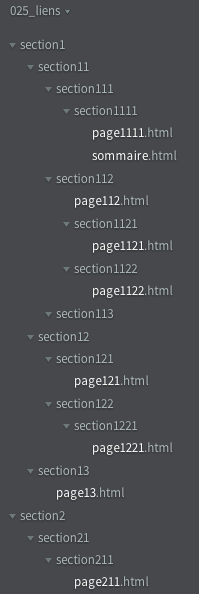
J’ai donc un fichier à ma disposition avec une multitude de sous dossiers, composés notamment de pages numérotés et d’un sommaire:
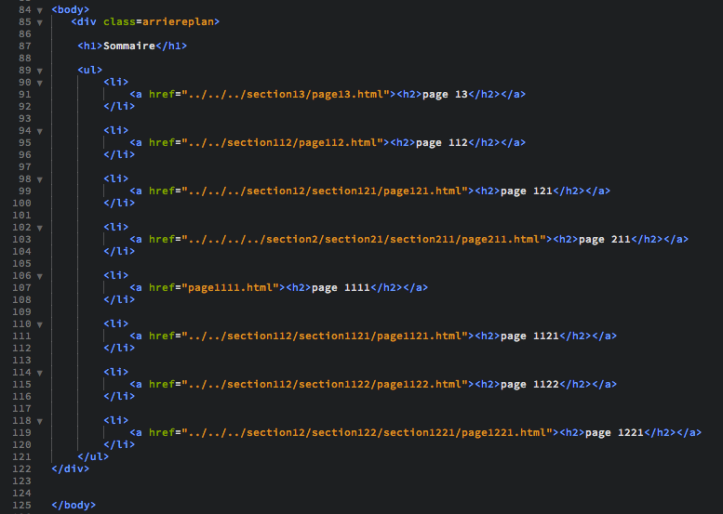
Chaque page doit avoir un lien vers le sommaire, et le sommaire doit avoir un lien vers chaque page (le tout en chemin relatif):
Puis, la page « Einstein » continu. Dans un premier temps, je sectionne mes différente partis en insérant des « class », des « id » et un maximum de balises différentes, utiles à ma mise en page:
Puis mon CSS vient compartimenter tout ceci:
Par la suite, le CSS réel commence et je sélectionne ma typo, impose une taille, remet à zéro mes marges et personnalise mes liens actifs:
Ainsi s’achève cette semaine…
semaine 23 (du 15 Février au 20 Février)
Cette semaine, nous attaquons HTML5 avec un peu de CSS.
Le premier exercice est un texte de Einstein. Je dois faire une mise page basic du texte en utilisant uniquement du HTML5. Puis trois images nous sont fournit et nous devons les insérer à l’aide du html. J’obtiens donc 2 pages:
Puis la semaine se poursuit avec la création de tableaux en HTML:
| Contenu | Contenu |
| Contenu | Contenu |
| Contenu | Contenu |
| Contenu | Contenu | |
| Contenu | Contenu | Contenu |
| Contenu | Contenu | |
| Contenu | Contenu | |
| Contenu | ||
| Contenu | Contenu | Contenu |
| Contenu | Contenu | Contenu | Contenu |
| Contenu | Contenu | Contenu | |
| Contenu | Contenu | ||
| Contenu | Contenu | Contenu | Contenu |
| Contenu | Contenu | Contenu | Contenu |
| Contenu | |||
| Contenu | |||
| Contenu | |||
| Contenu | Contenu | Contenu | |
| Contenu | Contenu | Contenu | |
| Contenu | Contenu | ||
| Contenu | Contenu | ||
| Contenu | Contenu | ||
| Contenu | |||
| Contenu | Contenu | Contenu | |
| Contenu | Contenu | ||
| 2015 | Firefox | Chrome | IE | ||||||
|---|---|---|---|---|---|---|---|---|---|
| 44 | 43 | 42 | 49 | 48 | 47 | 11 | 10 | 9 | |
| 2015 | 44 | 43 | 42 | 49 | 48 | 47 | 11 | 10 | 9 |
| Firefox | Chrome | IE | |||||||
| décembre | 23% | 23% | 23% | 23% | 23% | 23% | 23% | 23% | 23% |
| novembre | 23% | 23% | 23% | 23% | 23% | 23% | 23% | 23% | 23% |
Par la suite, j’ai à ma disposition cinq images à assembler sur le même principe qu’un tableau. Le résultat à obtenir est une image de la Joconde avec un oeil qui cligne. Le fichier doit être composé de HTML et de règle CSS incorporé. La difficulté est de supprimer les marges:
 |
||
 |
 |
 |
 |
||
(Pour supprimer les marges:
border-spacing: 0; border:none; padding:0; display:block)
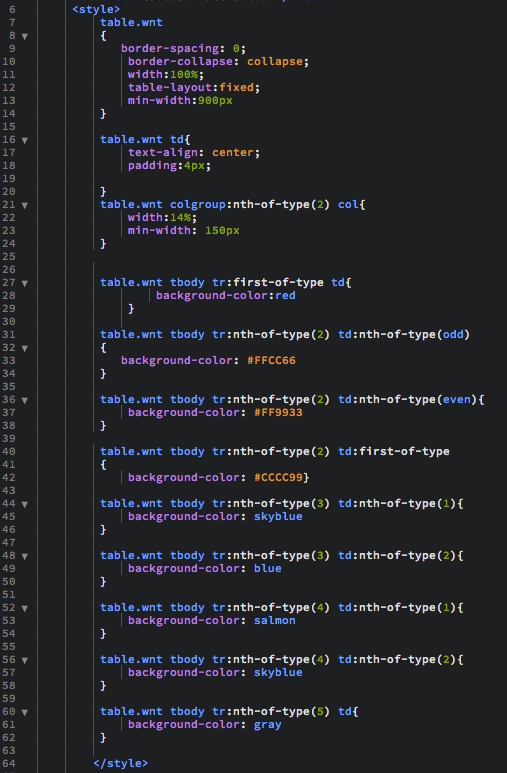
Puis je dois reproduire un tableau en incorporant des couleurs uniquement avec des CSS. Je découvre donc de nouveaux sélecteurs tel que pair (even) et impair(odd), ainsi que les « colgroup »:
Et ainsi:
semaine 22 (du 8 Février au 12 Février)
Cette semaine je survole Indesign et découvre les feuilles de style. La mise en page m’a été acquise lorsque j’étais en école de Photo.
Le but n’était pas de devenir un graphiste professionnel, mais de connaitre et d’être un minimum autonome sur ce logiciel.
semaine 21 (du 1 Février au 5 Février)
Cette semaine, le premier travail effectué est de modifié le design de mon blog.
Puis la semaine se poursuit avec des EFA blanc le mardi et officiel le jeudi, alterné de correction pour analysé nos erreurs.
Le mardi, deux exercices sur Photoshop, ainsi que deux sur Illustrator nous sont demandé.
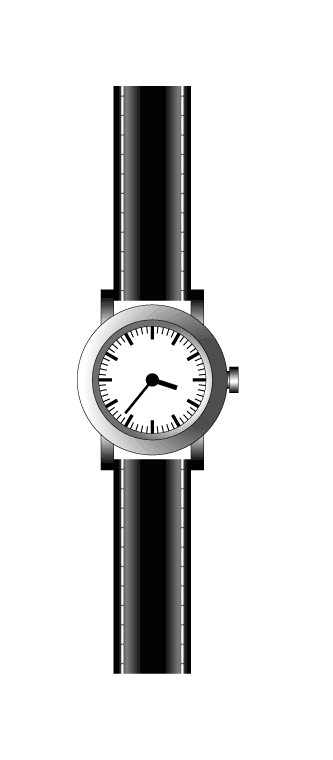
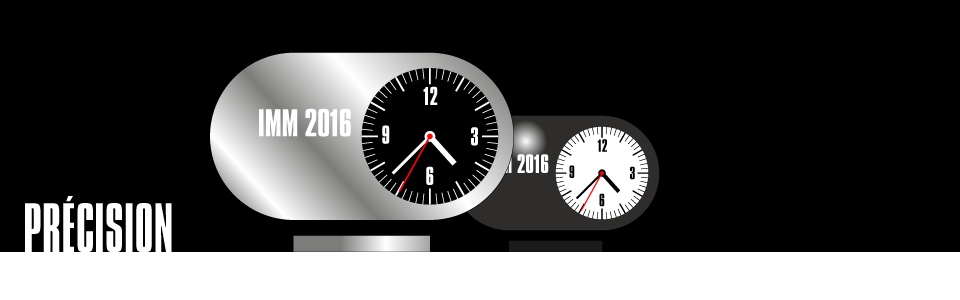
Sur Illustrator, muni d’un plan avec des côtes précises, je dois reproduire une montre à l’extrême précision:
Puis, l’ancien logo « Twitter » est fourni en bitmap et je dois le reproduire en effectuant un tracé à la plume avec une couleur donnée:
Puis, sur Photoshop, je dois reproduire du Pixelart à partir d’un document papier:
Par la suite, une image bitmap m’ est fourni:
Je dois par la suite reproduire un photomontage fournit sur papier(en utilisant au maximum les calques dynamique et le non destructif):
La pré-évaluation s’achève donc ainsi.
Puis, le jeudi, les choses sérieuses commencent:
Il faut reproduire une page web à l’aide d’un modèle papier et du code fourni. Dans cette page, il faut y insérer quatre images:
la première est du Pixelart à reproduire à partir d’un modèle papier et de côte:
La deuxième est un photomontage; j’ai donc à ma disposition deux images bitmap (ainsi que le résultat à obtenir en version papier avec des indications précises):
Différents effets tel que le changement de teinte, le passage en noir et blanc par des calques, l’utilisation de calques dynamique, l’utilisation de règles pour une mise en place au pixel près….. Et voici donc l’image final:
La troisième image est un tracé à la plume sur un motif, un remplissage de couleur donné ainsi que l’utilisation d’une typo:
Puis la dernière image est une reproduction d’un radio-réveil à des côtes extrêmement précise, dupliqué dans une autre couleur, puis mis en page avec une typo donné:
Toutes ces images sont évidemment enregistrées dans un format optimum et adapté pour le web. En finalité, ma page aura cette apparence:
semaine 20 (du 25 Janvier au 29 Janvier)
J’ai à ma disposition une affiche papier, avec des angles à 45 degrés, que je dois reproduire. Toutes les connaissances enseignées sont mises à profit pour cette création: déformation, mise à l’échelle, rotation, transformation manuelle, ainsi que des outils plus courant d’Illustrator. J’utilise de même les différentes fonctions de la typo et de la mise en page du texte: captif, curviligne, ajustement des espacements, sens d’écriture….
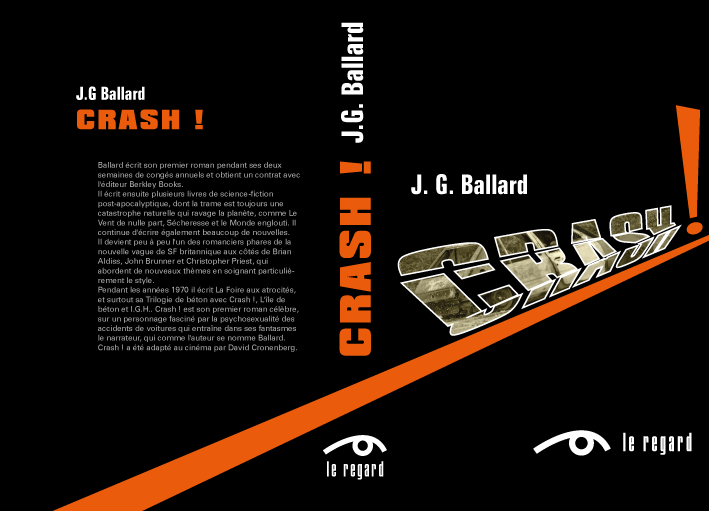
La semaine se poursuit, avec la reproduction via Illustrator, d’une couverture papier de livre.
La nouveauté est l’utilisation du masque d’écrêtage pour le mot « CRASH », ainsi que la déformation de la typo et l’insertion d’une image en fond:

Ayant une échelle et quelques mesures sur le papier, je mesure pour être au plus près de mon modèle et ainsi:
semaine 19 (du 18 Janvier au 22 Janvier)
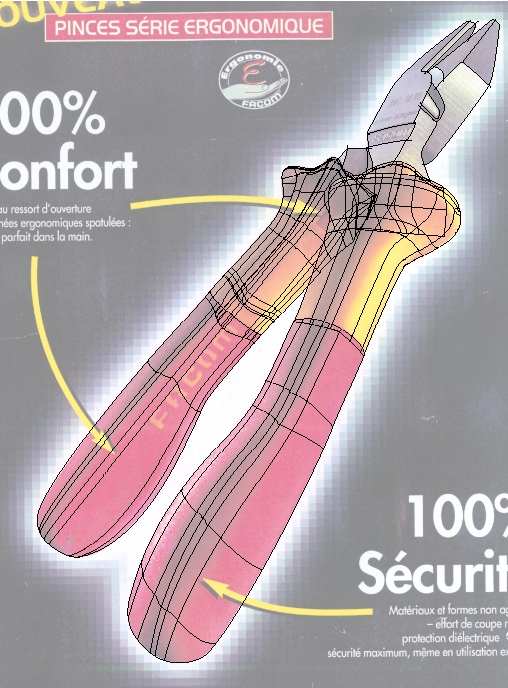
Cette semaine, la fausse 3D se poursuit par le biais d’une pince Facom. J’ai à ma disposition un modèle:
J’utilise donc les filets de dégradé pour le manche, ainsi que la peinture dynamique associée à l’outil « dégradé de couleurs »pour la partie métallique:
« Facom » en jaune est tracé à la plume, ainsi que la cale du ressort.
Les rayures sur le métal sont un trait noir répété
Le « Facom » sur le métal est un logo récupéré sur internet récupéré, retravaillé (duplication en gris et noir décalé pour l’effet de volume) et déformé à l’aide de l’outil « transformation manuel ».
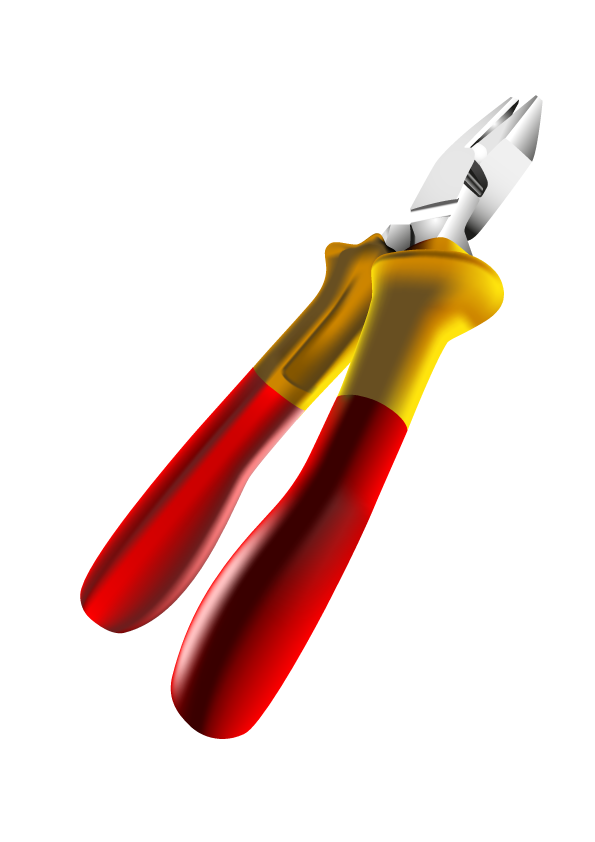
J’obtiens en finalité ceci:
Puis pour reproduire à l’identique l’image, deux contours grossier sont tracés (un en blanc et un en noir). Puis avec « objet-créer un filet de dégradé » je termine mon contour demandé:
semaine 18 (du 11 Janvier au 15 Janvier)
Cette semaine débute par la reproduction de l’image d’une roue crantée aux côtes très précise.
J’utilise donc l’outil rotation et le pathfinder pour obtenir ceci:
Puis, nous décidons d’attaquer un nouveau chapitre: la fausse 3D via Illustrator.
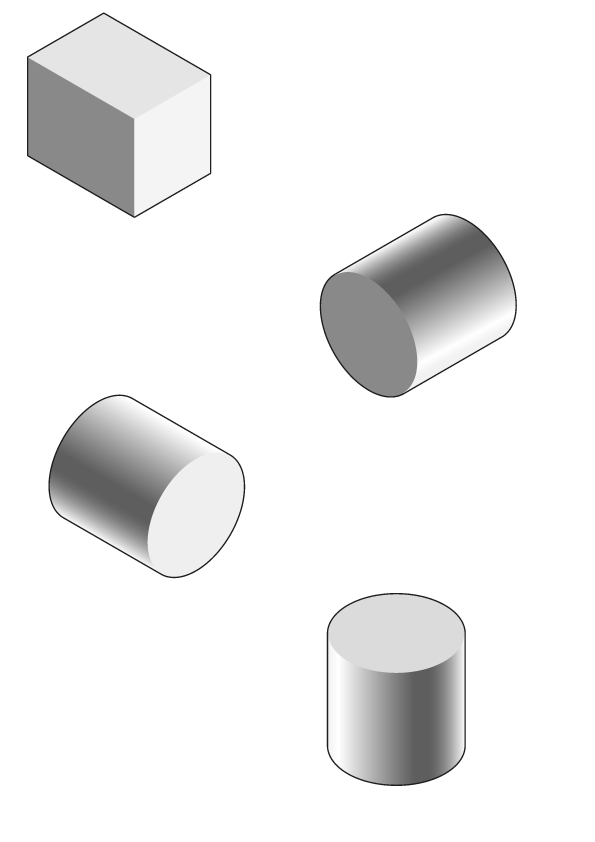
Avant d’attaquer des formes complexe, des motifs simples à reproduire nous sont fournis. Ceci à pour objectif de nous faire découvrir de nouveaux outils: « mise à l’échelle » et « déformation ».
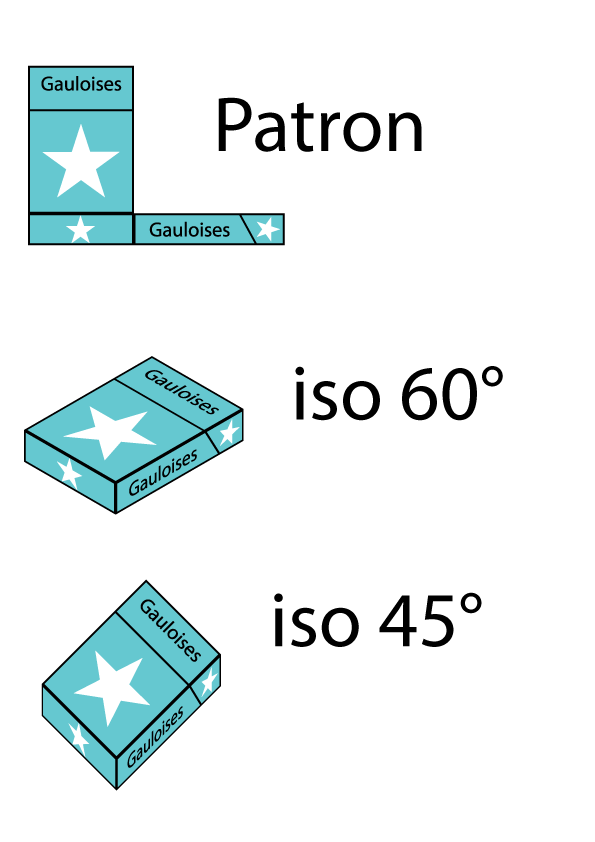
La 3D peut alors commencer: je dois reproduire une boite avec une isométrie de 60° et 45°.
L’ utilisation du cosinus de l’angle en degrés est alors indispensable:
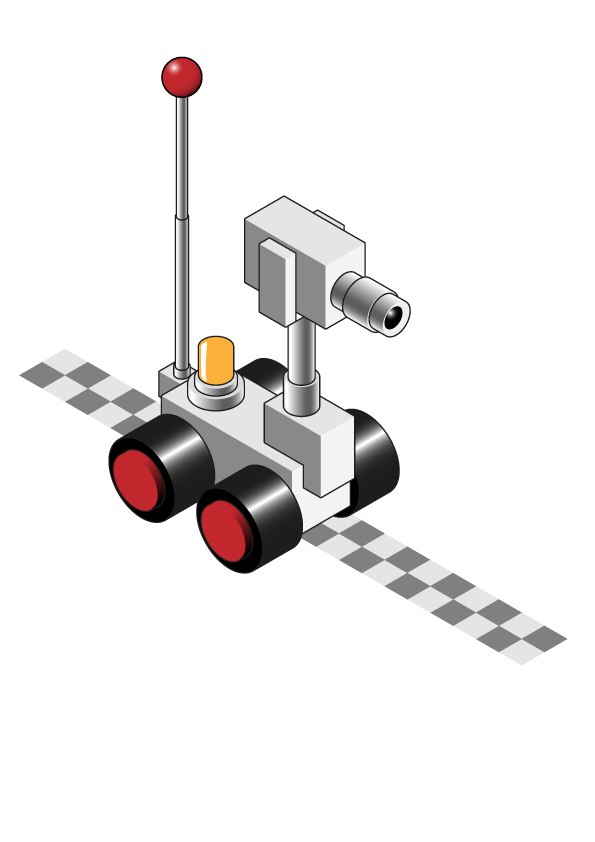
Puis, nous devons reproduire un robot en 3D, et lui créer un camarade. Ce robot doit être composé de cylindres et de cubes d’une iso à 120°, tout en y ajoutant des dégradés de couleurs. La première étape est de créer des formes géométrique simple d’un iso à 120 que je transformerais à ma guise. J’utilise des repères commentés auquel j’attribue moi-même l’angle.
D’autre techniques seront survolé tel que « grille de perspective », ainsi que « extrusion et biseautage » dans « effet 3D »
Une fois ceci effectué, je reproduis le robot demandé:
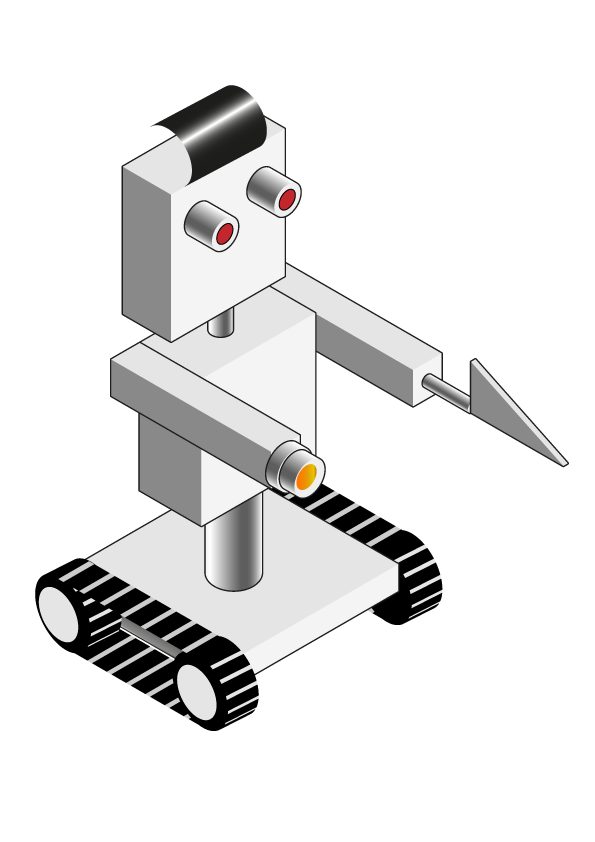
Puis je crée mon robot. Pour ce visuel, je suis obligé d’utiliser en plus des formes simple déformées, la technique « extrusion et biseautage ». En effet, le motif sur les roues est impossible à reproduire avec la première technique:
semaine 17 (du 4 Janvier au 8 Janvier)
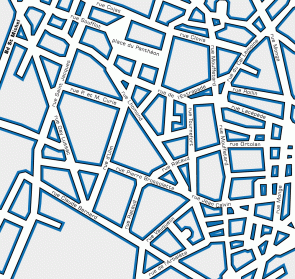
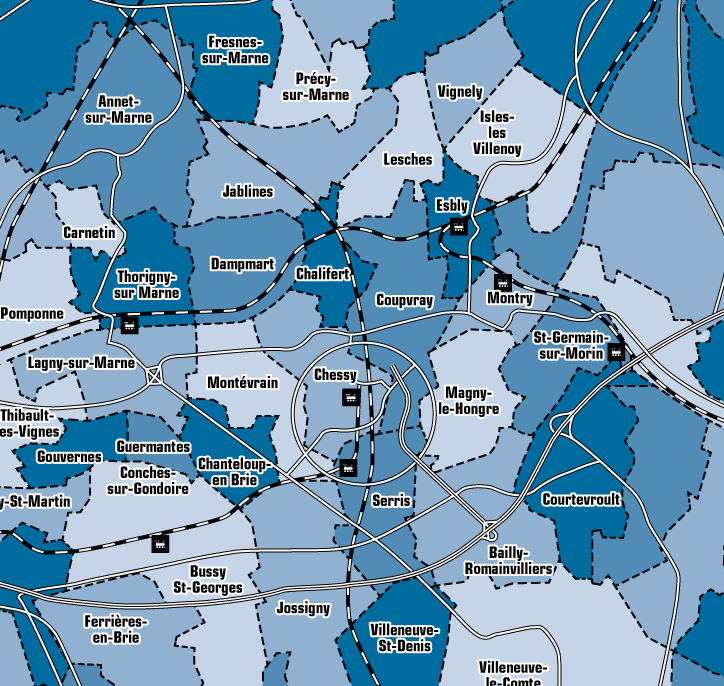
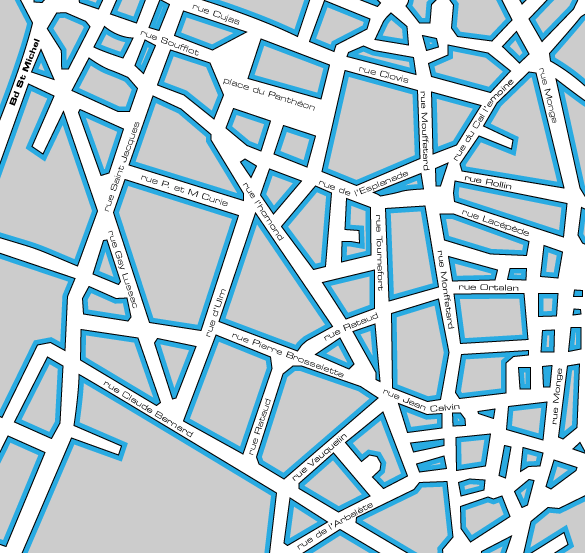
Cette semaine, nous allons utiliser Illustrator pour faire de la cartographie.
Trois modèles me sont fournit:
Et voici ce que j’obtiens:
Et voici ma reproduction:
Puis, une un dessin papier d’une unité central m’est fournit. Je dois la reproduire en taille réelle avec une précision absolue, de la tour au logo, en passant par les prises usb et les filets de dégradés:
La semaine s’achève ainsi…
semaine 15-16 (du 14 Décembre au 23 Décembre)
Cette semaine, je crée un alphabet complet, de style manuscrit, à l’aide d’Illustrator, composé de majuscules, de minuscules, de nombres et de quelques signes de ponctuation. (L’entrainement à la plume continue…)
Les lettres sont ensuite exportées en SVG (format vectoriel) sur des plans de travail différents:
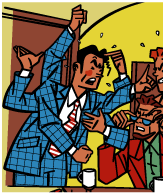
Puis, une image de BD m’est fournit:
Je dois là vectoriser, et lui appliquer des couleurs (plume – pot de peinture dynamique – épaisseur de trait).
J’obtiens ceci:
Puis, après l’ajout de motifs:
semaine 13-14 (du 30 Novembre au 11 Décembre)
Cette semaine débute par le travail intensif de la plume.
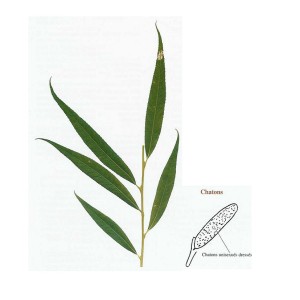
Des photographies de feuilles d’arbres me sont fournis:
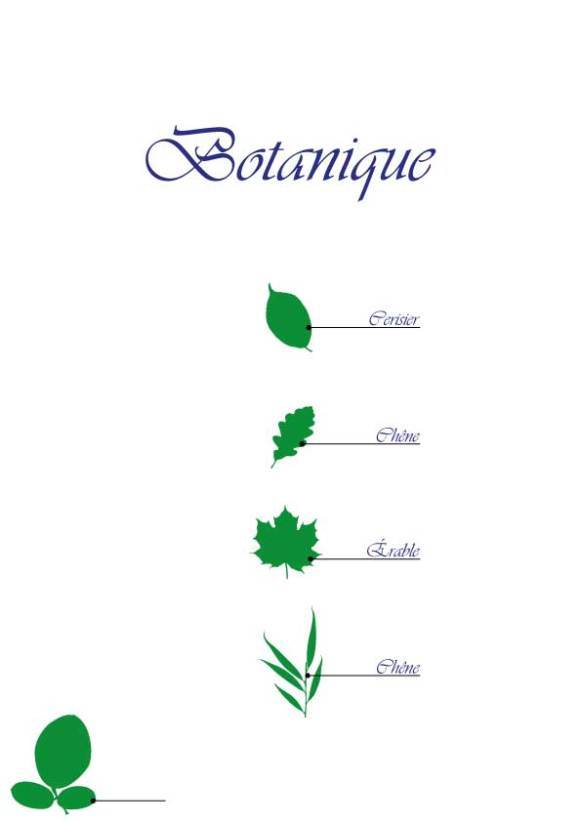
Je dois les détourer à la plume pour créer des formes pleines et ainsi reproduire une mise en page précise:
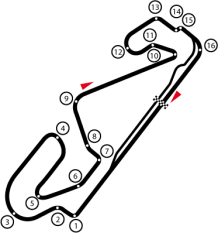
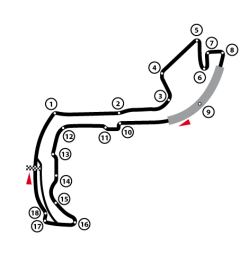
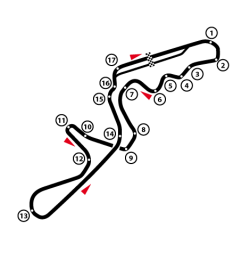
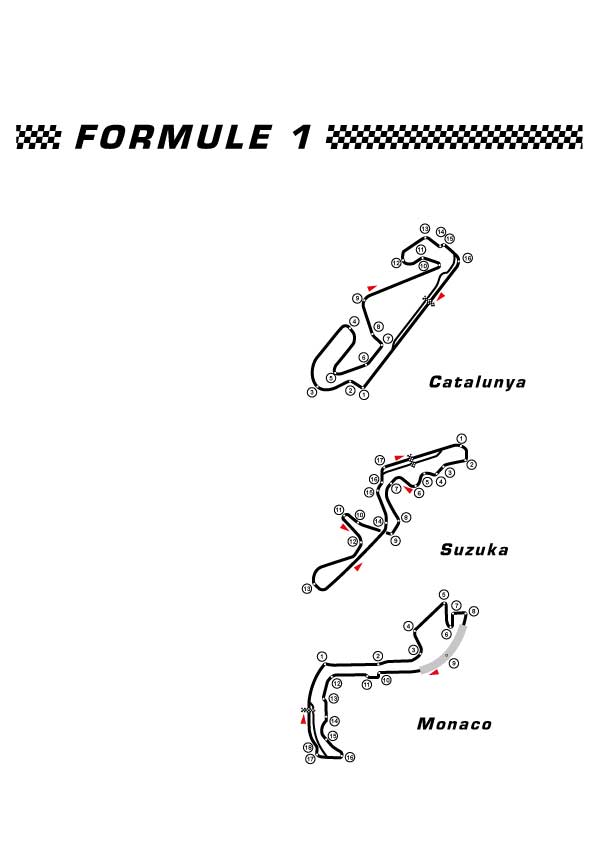
Le travail à la plume devient alors de plus en plus minutieux l’ors de la reproduction de circuits de formules 1 à partir de modèles déjà tracés:
Voici donc les modèles:
Et voici mes tracés avec la mise en page exigé:
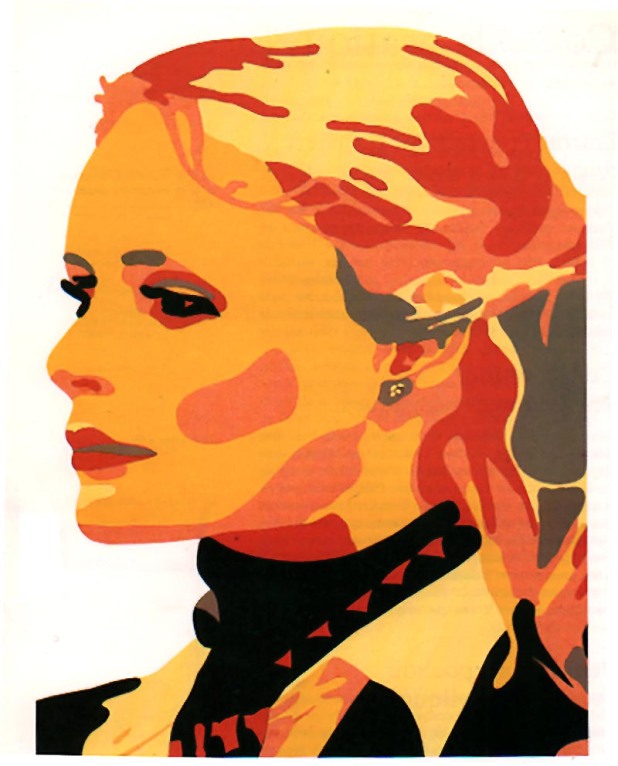
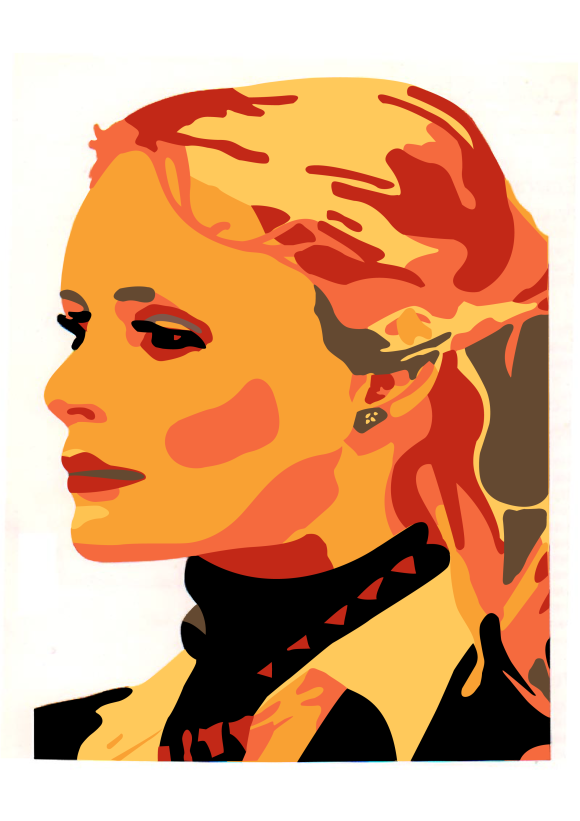
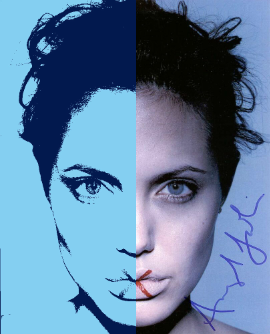
Le tracé à la plume se poursuit sous illustrator avec un portrait de Sylvie Vartan à reproduire:
le modèle:
Ce que j’obtiens:
Puis, je renouvèle l’expérience avec la photographie d’une amie:
Et j’obtiens ceci:
semaine 12 (du 23 au 27 Novembre)
En ce début de semaine, le but est de créer des pictogrammes et de les insérer dans une page web.
j’ utilise donc Illustrator pour reproduire 3 pictos transparent sur fond noir, ainsi qu’un quatrième que je crée moi-même (un avion):
Puis, à l’aide du site « Icomoon » je génère une police de caractères en forme de pictos, à l’aide des fichiers SVG de mes créations vectorielles.
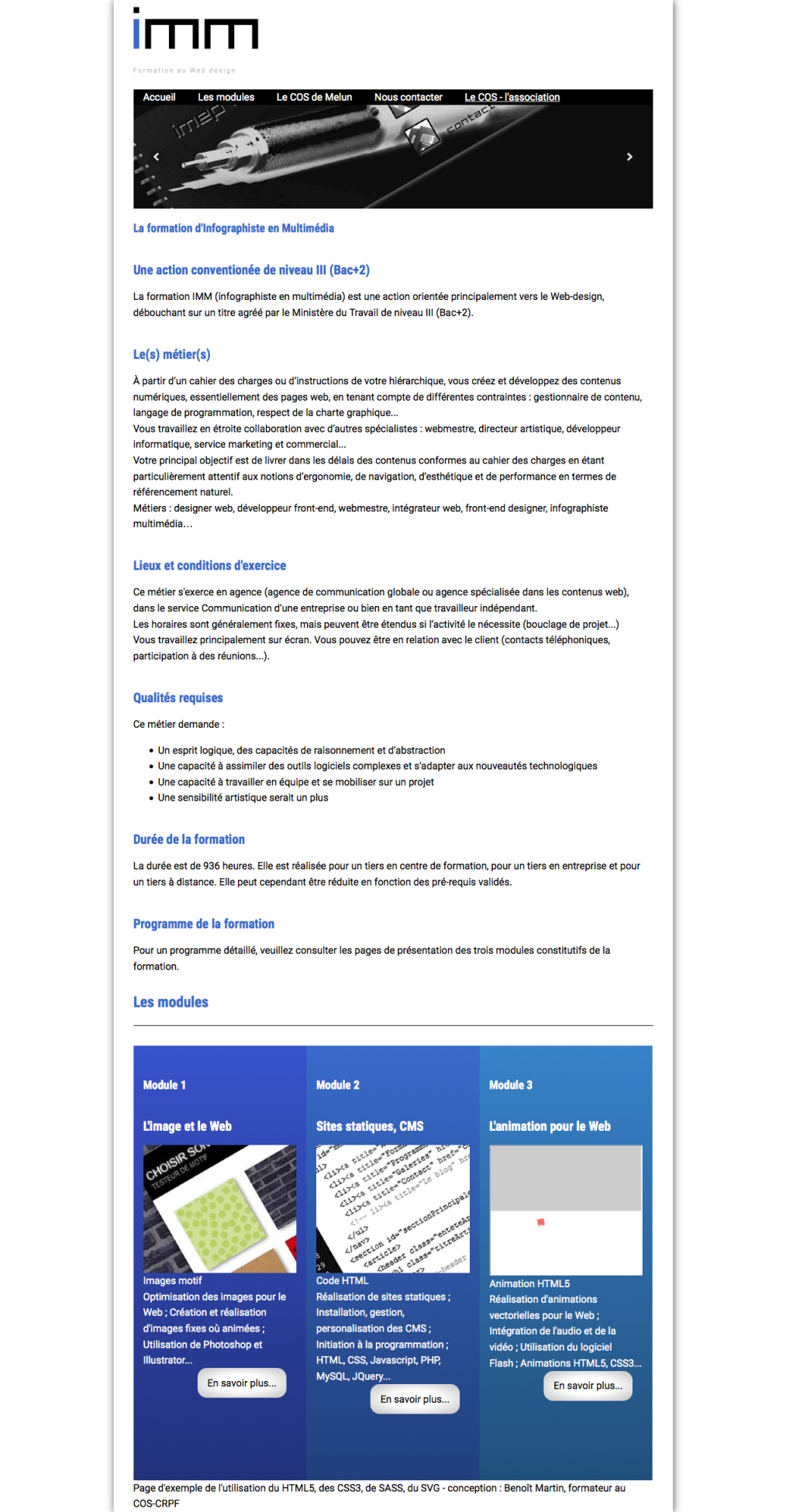
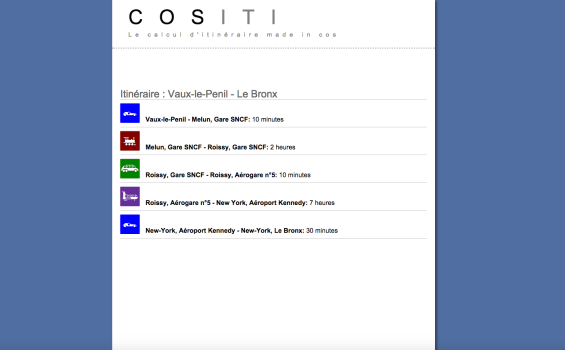
Il m’est ensuite demandé de reproduire une page fictive pour y insérer mes icônes. Je dois donc entièrement créer le code HTML et CSS:
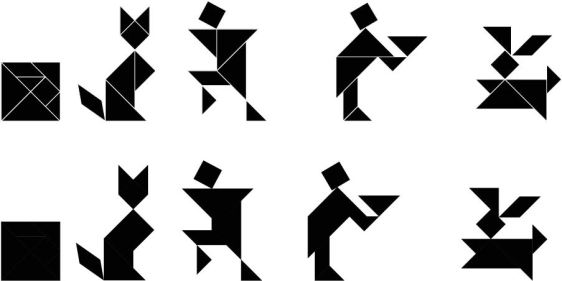
Nouvel exercice: Tangram:
A partir de formes découpés dans un carré, les déplacer pour obtenir différents motifs avec et sans marge.
J’obtiens ceci:
Par la suite, des pictogrammes audio me sont fournit sur document papier et je dois les reproduire; j’obtiens donc ceci:
Puis, il m’est demandé de créer 3 logos avec trois formes pleine: un rectangle, un triangle et un cercle,puis d’y insérer la raison sociale avec une typo adapté. Les thèmes aux choix sont:
Air-Bretagne, Radio Bayonne, Mutuelle du Calvados, Transport rapide de Mayenne, Cabinet Dupont&associés, avocats.
Après de nombreux essais, quelques idées ce dégagent:
J’en sélectionne donc cinq et y ajoute une typo:
Si je n’en avais sélectionné que trois, ceux-ci aurait été « Air-Bretagne », « Mutuelle du Calvados »et Cabinet Dupont&associés, avocats
semaine 11 (du 16 au 20 Novembre)
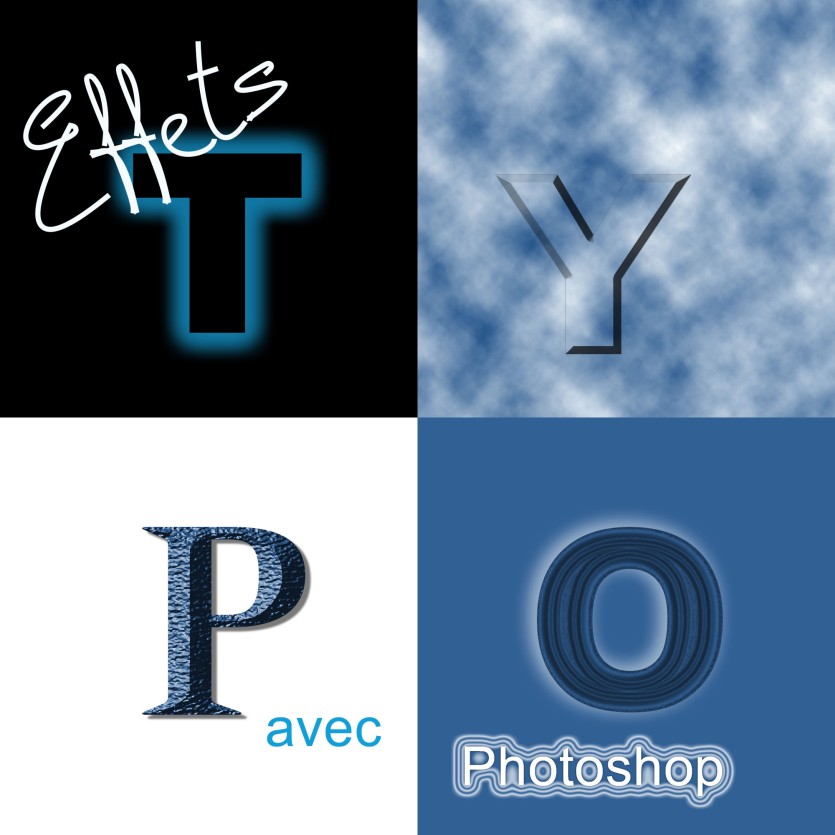
Cette semaine, nous allons travailler sur la typographie.
A partir d’un modèle, nous devons réaliser un carré séparé en quatre et contenant à chaque fois une lettre de « TYPO » avec un effet différent. Un modèle papier nous est fournit et nous devons réaliser une image similaire. Voici le résultat:
Puis il nous est demandé de réaliser nous même notre typo. Après un travail acharné à la plume et différents effets de calques:
Un nouveau chapitre s’ouvre: La fusion d’image.
Et voici le résultat:
Puis, l’image d’une petite fille nous est fournis avec l’original et le résultat à obtenir:


A l’aide d’un flou radial et quelques effets, j’obtiens cette image:
En fin de semaine, un exercice pour évaluer nos acquis nous est proposés. Nous avons un modèle et nous devons le reproduire à l’aide des images original. Il est donc nécessaire de cumuler les techniques et les savoir pour obtenir une image similaire.
Images fournies:
Après de nombreux efforts, j’obtiens ceci:
La semaine s’achève ainsi sur ce montage photo.
semaine 9-10 (du 02 au 13 Novembre)
Cette semaine, l’épreuve à passer est le détourage de cheveux.
Deux images sont fournit:
Je dois en extraire le fond pour en insérer un nouveau, créé par mes soins en tenant compte des ombres. De plus, il faut que les différents calques Photoshop permettent un changement de couleurs rapide de la robe.
Avec l’aide de l’outil « sélection rapide », de la plume, et en jouant sur les différentes couches de couleurs (et accessoirement en optimisant les réglages de la sélection du masque de fusion), voici le résultat:
Puis l’incrustation se poursuit:
J’ai donc différentes images à associer. L’idée est d’insérer une image dans une autre sans que ceci soit visible, en estompant un maximum les anomalies. Toutes les techniques enseignées précédemment me seront donc utile.
Images fournis:
Résultats:
Pour l’image suivante, voici donc le résultat à obtenir:
et les images d’origine:
et mon résultat:


ce que j’obtiens:



Puis je dois incruster un ours polaire dans un jardin aquatique. La difficulté est de donner de la transparence à l’eau. l’outil « sélection d’une plage de couleur » m’est alors très utile. Les images de départ sont:

Et le résultat est:
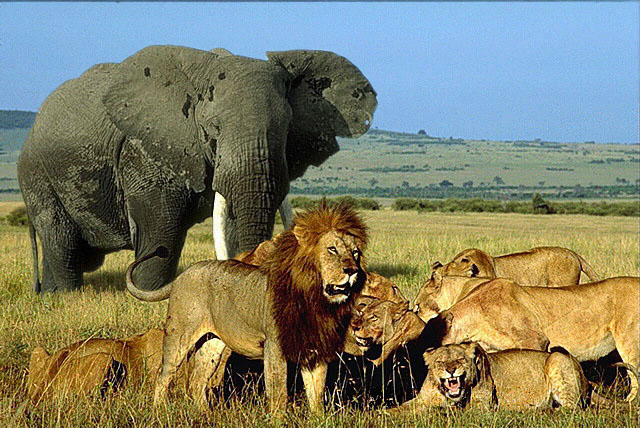
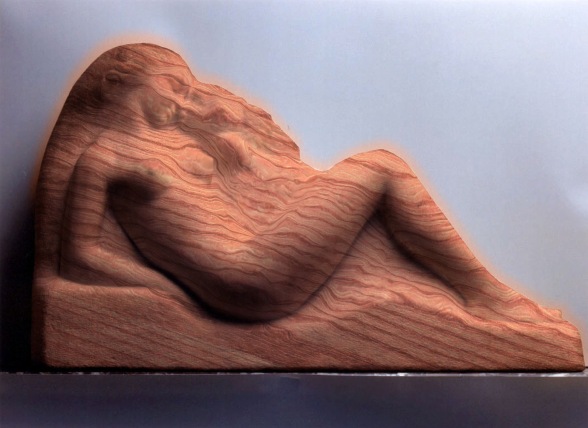
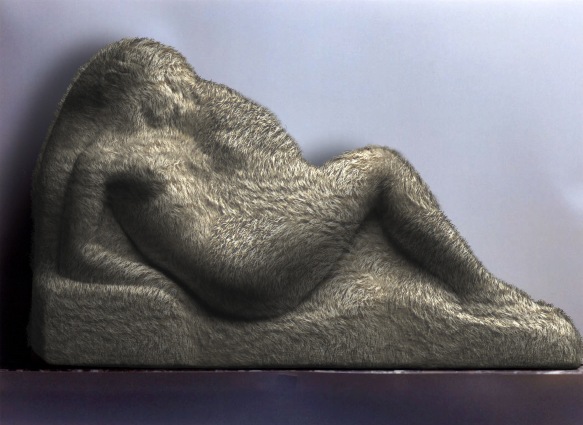
L’incrustation, c’est aussi changer une matière donc:
Vous devinez la suite…
Puis, il faut l’ habiller d’or, de chrome et de cuivre:
Par la suite, nous avons quartier libre; je m’aventure dans des idées totalement improbable, voir dérangeante, mais toujours très original:
Ceci permet de jongler avec un maximum d’outils, de tester et de réviser ces connaissances. Le résultat est crédible donc mon but est atteint.
semaine 8 (du 26 au 30 Octobre)
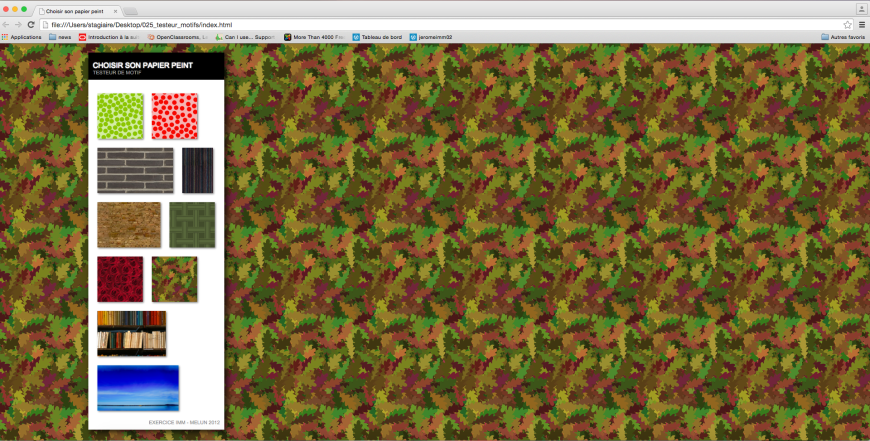
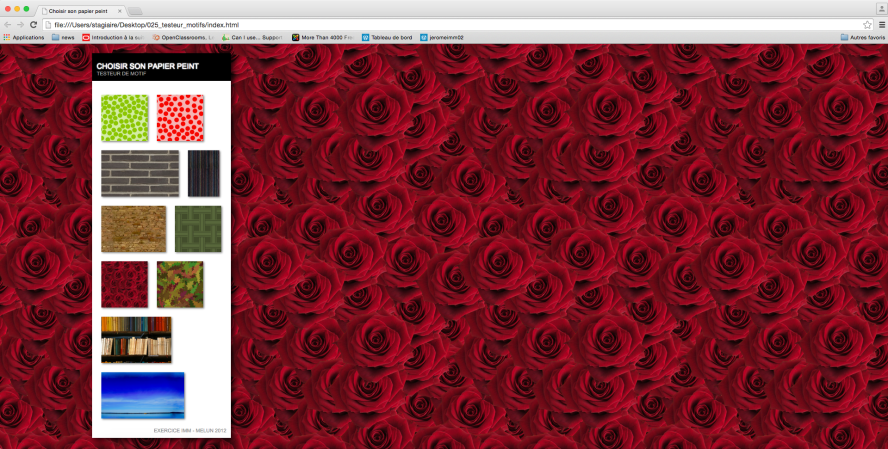
Et si un jour, Mobalpa me contactait pour présenter les différents coloris de ces cuisines, comment ferais-je?
(voici en substance le premier travail de la semaine)
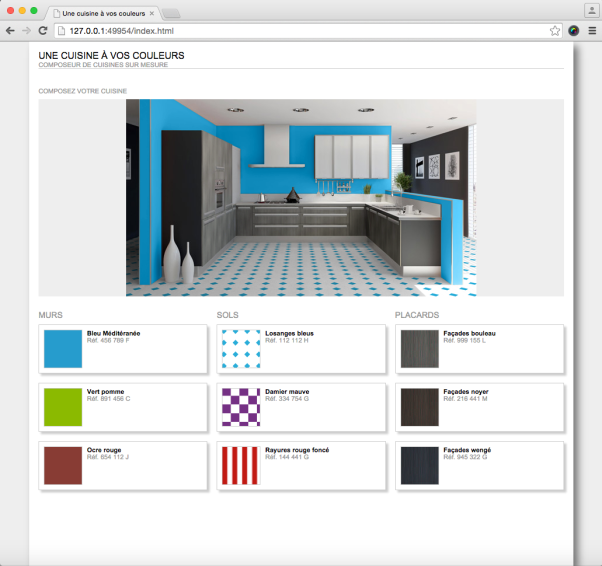
J’ai à ma disposition une image de base de la cuisine, la page-modèle à reproduire, et le code préparé. il me reste donc à créer et insérer les images.
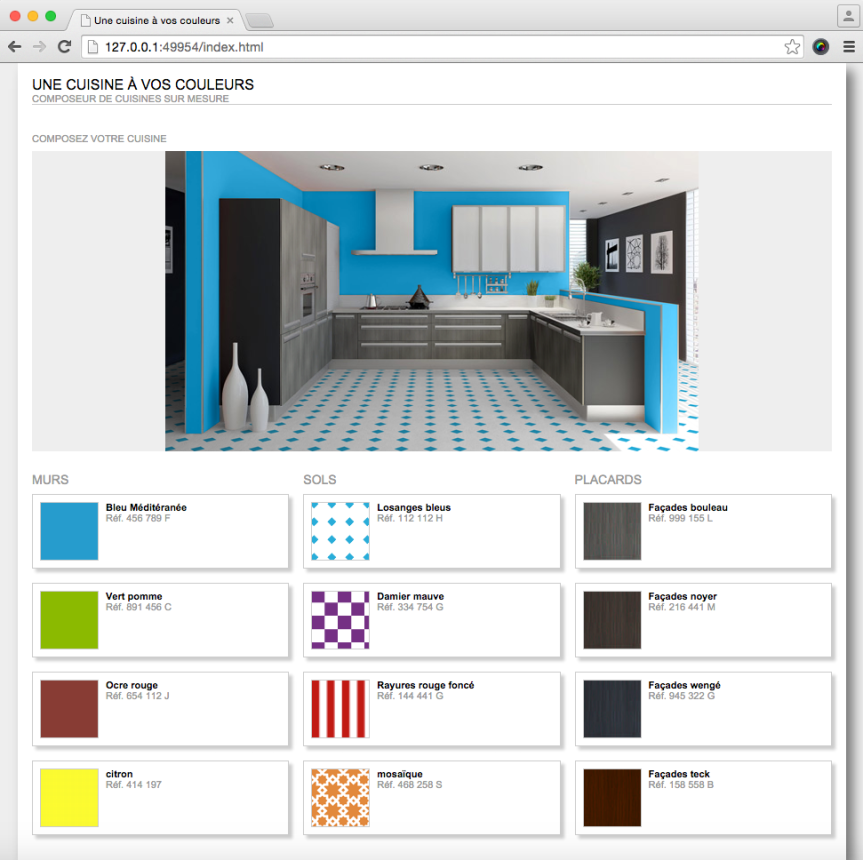
De plus, il nous est demandé de créer nous aussi un colorie pour chaque élément et de l’insérer dans la page
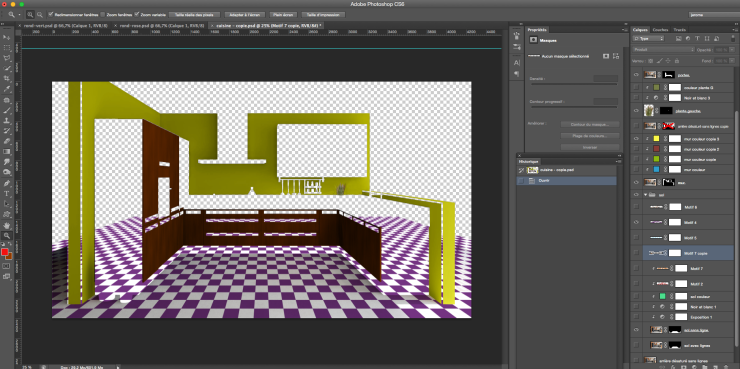
Beaucoup de détourages et de nombreux calques sont nécessaire…
Et après un travail laborieux:
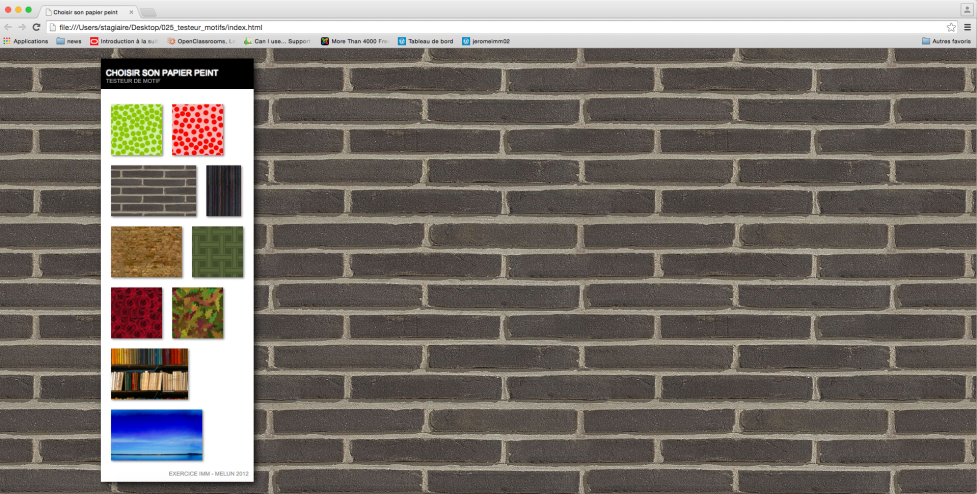
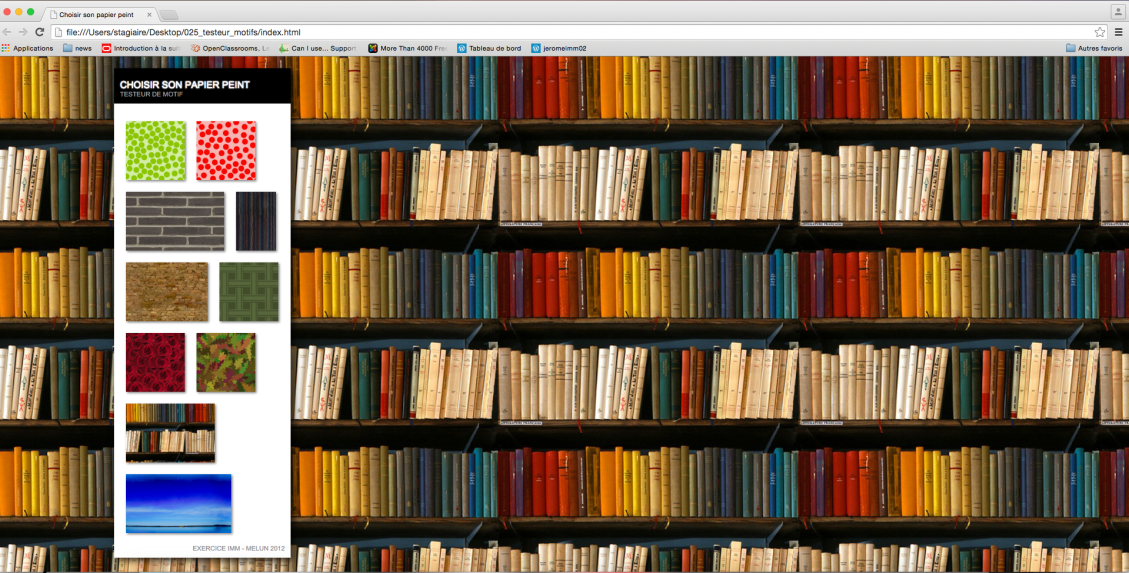
Puis, je dois créer des motifs sans coupure dans la logique du papier peint; j’utilise donc l’outil « Translation »:
Et voici donc les images intégrées dans un site:
semaine 7 (12 au 16 Octobre)
semaine 5-6 (28 Septembre au 9 Octobre)
semaine 3-4 (14 au 25 septembre)
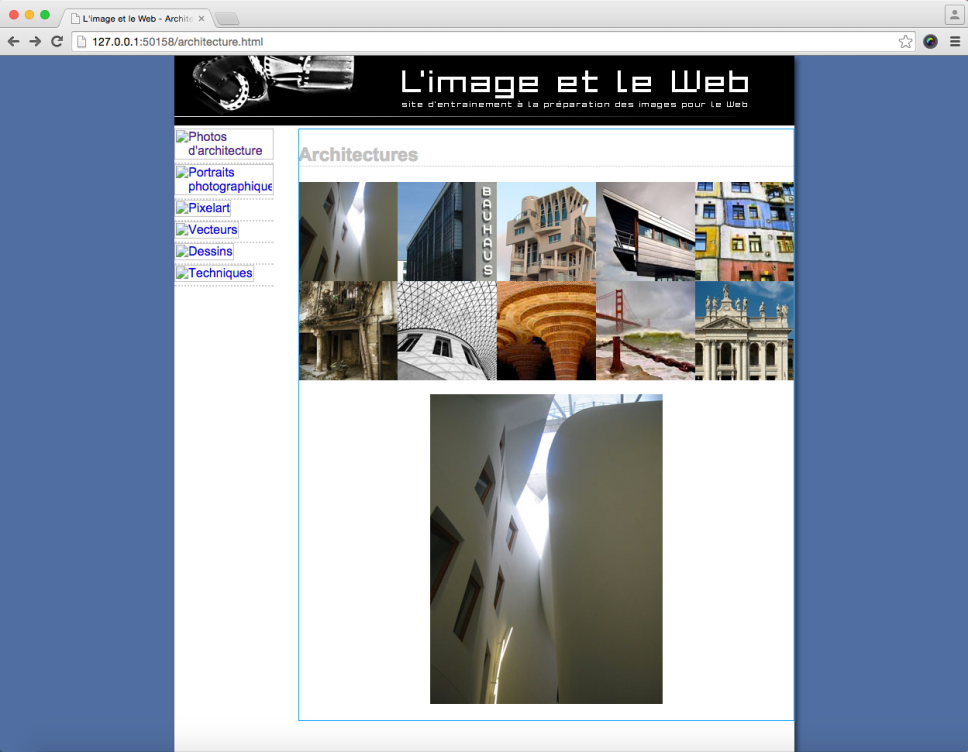
Nouvelle semaine, premier site Web à créer;
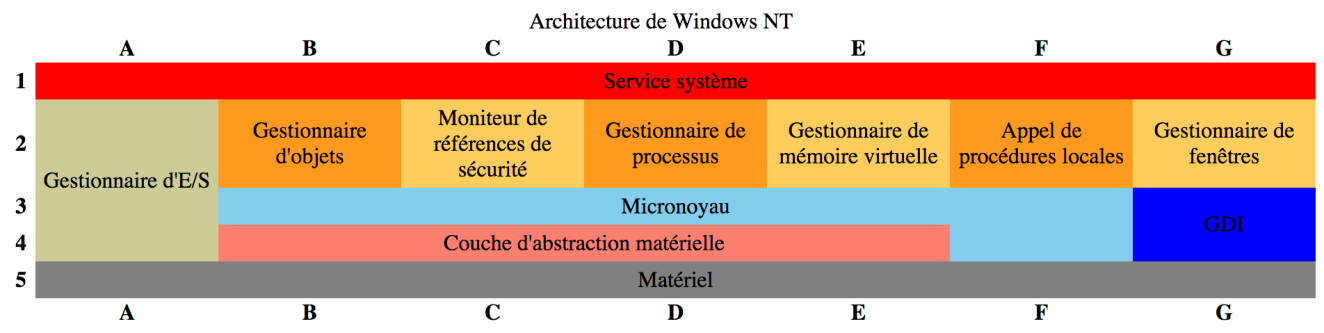
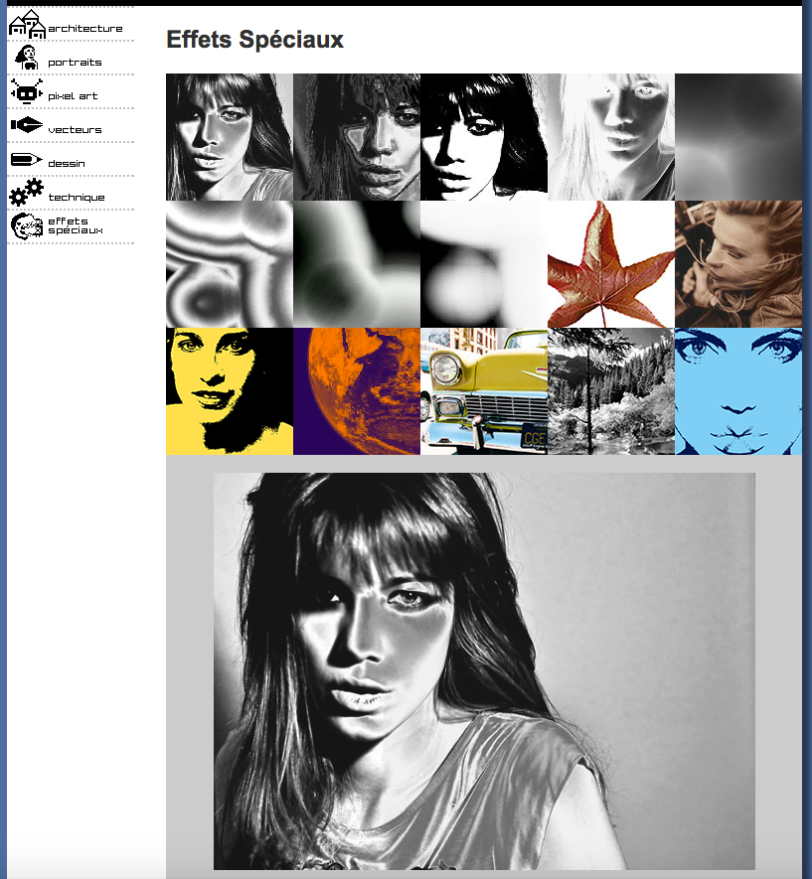
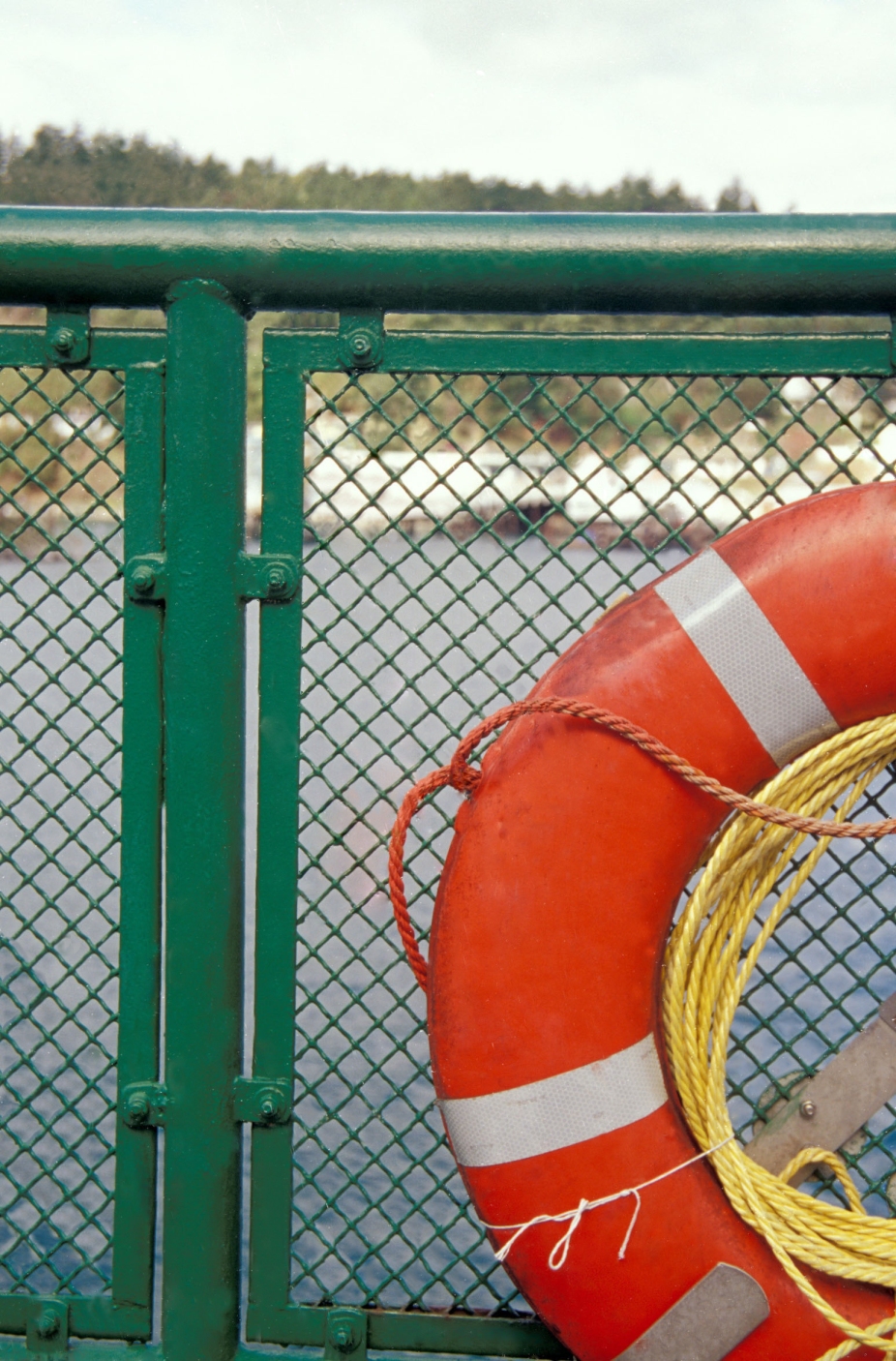
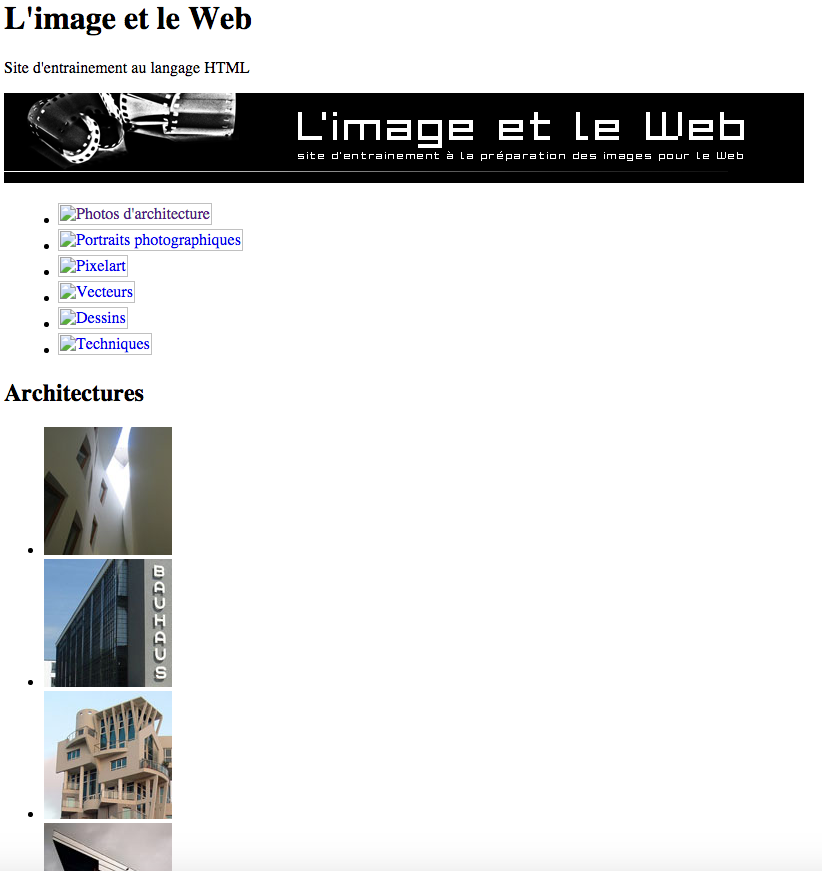
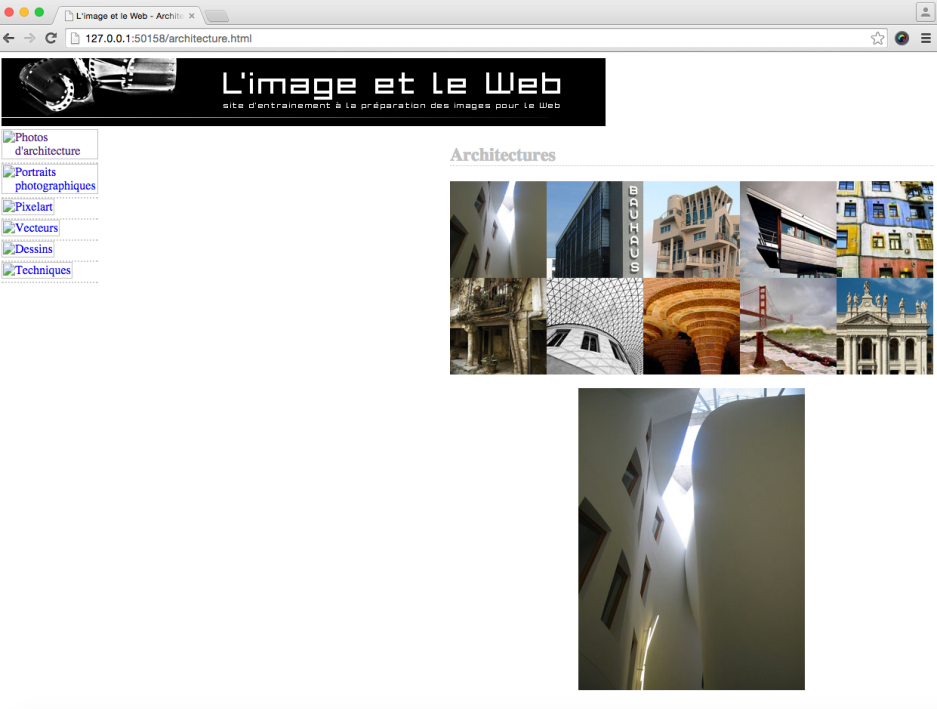
Je débute ainsi par la page architecture:

En premier, des images fournies sont insérés sur une page web, l’une après l’autre. Quelques recadrages, la création de vignettes des originaux et et l’enregistrement au format web sont nécessaire.
Et peu à peu la page prend forme…
Avec l’aide du CSS et malgré quelques erreurs….
Et enfin:
Les pages s’enchaînent et se ressemblent…
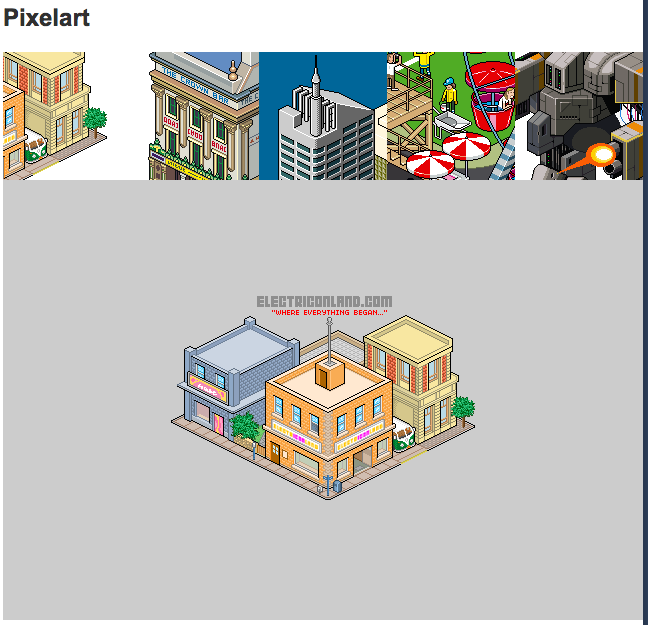
une page se distinguera par sa création: PixelArt:
Les règles sont très différentes pour la mise en page car on ne peut modifier sa taille initiale. Le risque est d’altérer la qualité liée à la forme carré des pixels. Après de méticuleux recadrages pour en extraire des images au format initial, nous poursuivons le PixelArt via des icônes:
semaine 1-2 (1 au 11 septembre)
Le premier exercice consiste à faire un exposé écrit et préparer un oral sur les thèmes:
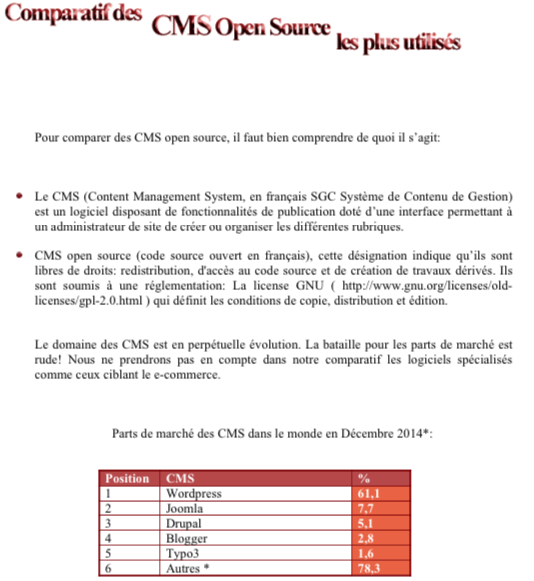
-Comparatif des hébergeurs français
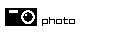
-Comparatif des CMS open source les plus utilisé
-Qu’est ce qu’un Framework
-Qu’est ce que l’Inbound Marketing
Après des débuts laborieux ornés de mots mystérieux, l’organisation se met en place et le travail prend forme.